 Можно ли разогнать встроенные видеокарты Intel HD и AMD Radeon? За счет чего поднять их ...
Можно ли разогнать встроенные видеокарты Intel HD и AMD Radeon? За счет чего поднять их ...
Всем здравия!
Если сказать кратко — то аббревиатуры DPI и PPI отвечают за четкость изображения, т.е. чем выше их значения — тем четче и качественнее картинка, которую вы видите (правда, тут есть нюансы, но об этом ниже...). Столкнуться с ними можно при выборе и покупке какого-нибудь оборудования: монитора, сканера, смартфона и т.д. (в некоторых случаях также при настройке монитора, печати и сканировании).
Т.к. вопросов насчет DPI и PPI достаточно много — решил оформить ответы на них в виде небольшой заметки...
Примечание!
На рус. можно услышать несколько другие аббревиатуры: плотность пикселей (это PPI), и кол-во точек на дюйм (это DPI).
*
Содержание статьи📎
PPI
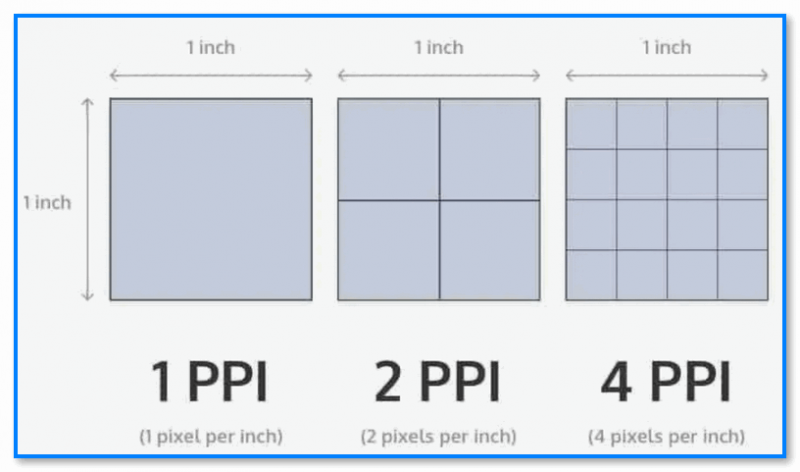
PPI (pixels per inch // сколько пикселей на дюйме) — на рус. переводится как плотность пикселей* (см. рис. ниже: 4 PPI означает, что в одном дюйме - 4 пикселя по горизонтали и по вертикали...).
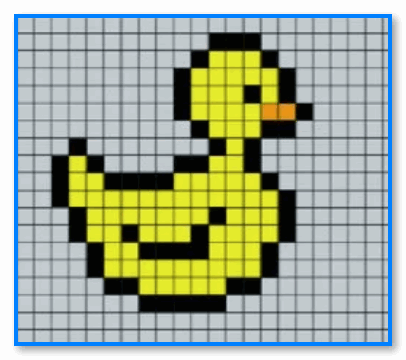
📌 *Кстати, пиксель — это точка, миним. единица за счет которой формируется изображение. Если представить тетрадь в клеточку и в ней рисунок "уточки" (см. ниже) — то каждый квадратик определенного цвета — и есть пиксель. Например, в моем примере ниже есть 2 оранжевых пикселя, много желтых и черных... 👇
Так вот у современных экранов (мониторы, например) плотность пикселей (PPI) гораздо выше: в среднем от 80 до 150 (у смартфонов есть и 500+ PPI). И чем выше PPI (т.е. чем больше пикселей на 1 дюйм, которые и формируют изображение) — тем выше четкость у экрана.
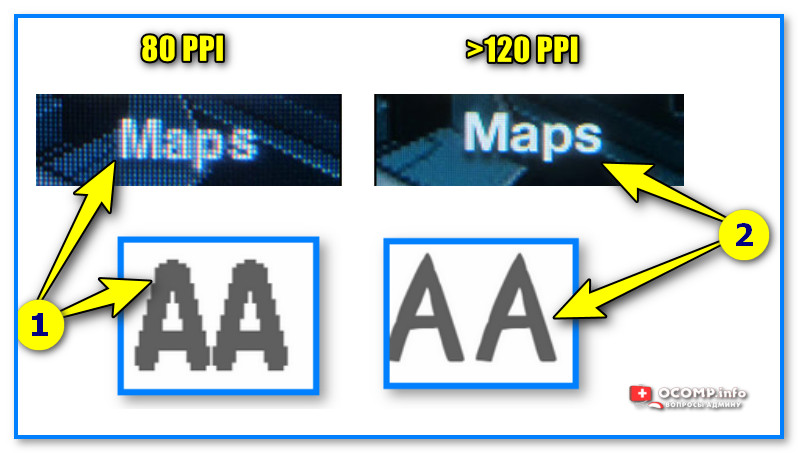
Обратите внимание на одно и тоже слово "MAPS" (👇), отображенное на мониторах с разным PPI — на 80 PPI видны характерные зубчики, если приблизиться к монитору и внимательно всмотреться (<30 см.). В то время как на мониторе с 120+ PPI — эти "зубчики" гораздо менее заметны.
*
Как связана диагональ монитора с PPI
Напрямую диагональ никак не связана с PPI. Могут быть два совершенно одинаковых монитора с диагональю 24 дюйма (например), но совершенно разными PPI: у одного 80, у второго 120...
Правда, здесь стоит отметить один нюанс: на мониторах с высоким PPI (150+) — изображение может выглядеть слишком мелким. Современные Windows 10/11 не всегда корректно умеют 📌📌масштабировать картинку, а из-за этого могут наблюдаться размытости, шрифт мелким и трудноразличимым, и пр. дефекты.
*
Как узнать PPI своего монитора
👉👉 Вариант 1
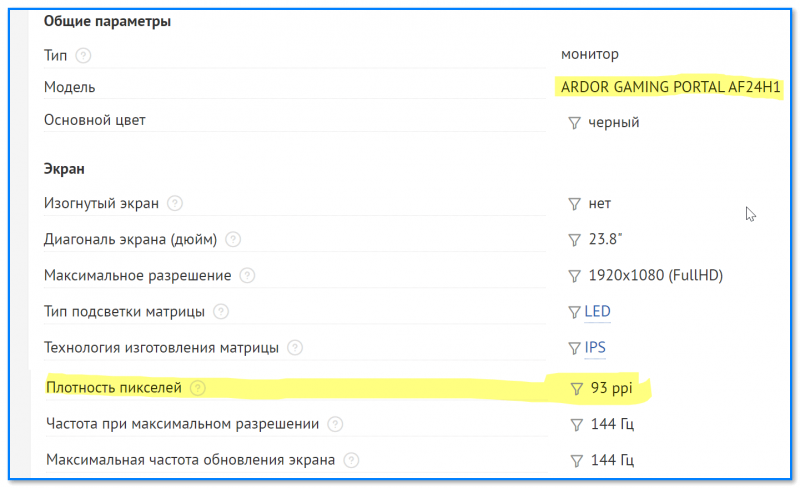
Посмотреть в характеристиках устройства: например, можно по 📌модели монитора найти эту информацию в любом крупном онлайн-магазине.
👉👉 Вариант 2
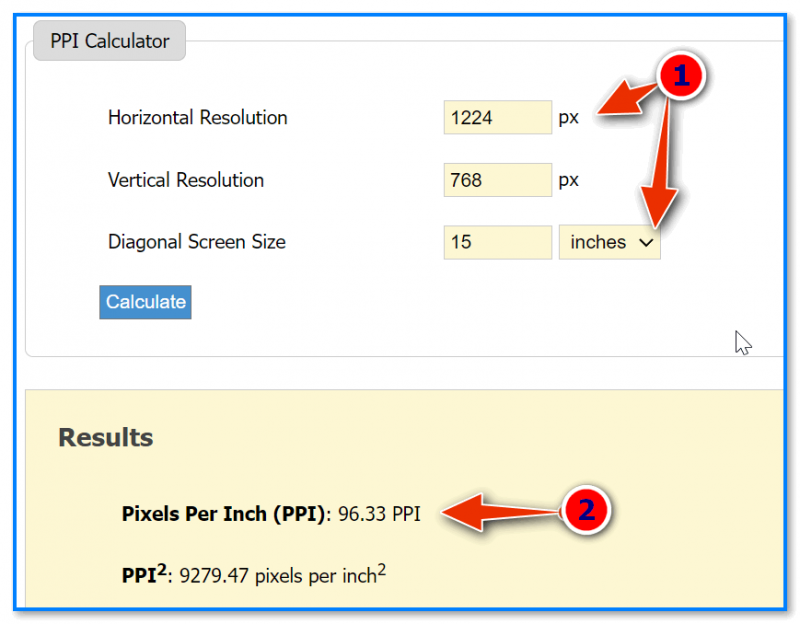
PPI калькулятор: https://goodcalculators.com/ppi-pixels-per-inch-calculator/
Зная родное 📌разрешение монитора и его 📌диагональ — можно с помощью калькулятора рассчитать PPI (ссылка на калькулятор чуть выше. Несмотря на то, что сайт на англ. - пользоваться им просто и легко!).
*
Какое кол-во PPI способен различить человеческий глаз
Вопрос спорный... (пока точного ответа на него нет, ведь острота зрения у каждого своя).
Если говорить в среднем — то зарубежные опыты показывают, что с расстояния 30 см. глаз среднестатистического человека не способен различить более 350-400 PPI (т.е. экран с 100 PPI легко отличается от экрана с 350 PPI, а вот между 400 и 500 PPI — многие испытуемые увидеть разницу не смогли...).
Т.е. гнаться за PPI больше 400 — видимо, большого смысла нет (по крайней мере, это показывают тесты...).
📌Также стоит сделать одну важную ремарку: чем дальше находятся ваши глаза от экрана — тем меньшим может быть значение PPI (особенно этот момент заметен на ТВ с PPI 40: если его смотреть c расстояния 4-5м. — то картинка кажется идеальной, если приблизиться до 30-50 см. — то хорошо заметны "зубчики" и "квадратики").
✏️Исходя из вышесказанного — можно отметить следующие оптимальные значения PPI:
- для телефона и планшета (на которые мы смотрим с расстояния 30-40 см.) — 350-400 PPI;
- для монитора ПК, ноутбука (60-80см.) — 100-200 PPI;
- для ТВ (3-5 м.) — 50+PPI.
*
DPI
DPI — dots per inch (сколько точек на дюйм). Параметр очень похож на PPI и их часто путают...
Чем DPI отличается от PPI?
Тем, что DPI показывает кол-во точек на дюйм (актуально для сканеров, принтеров, мышек), а PPI кол-во пикселей (актуально для экранов). Для примера представьте себе принтер: на распечатанном им листе нет пикселей — там есть буквы, цифры, картинки, точность которых зависит от DPI (т.е. от того, сколько точек принтер может вместить на дюйм).
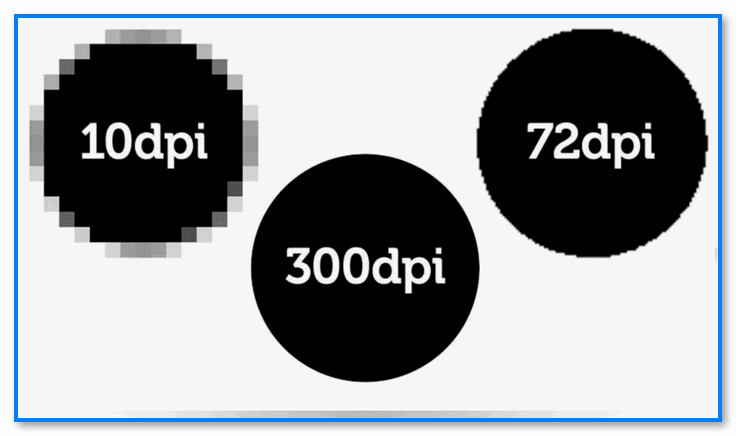
Например, ниже на скрине показаны 3 круга, распечатанных на листе разными принтерами. Когда DPI низкий — то границы круга очень хорошо видны, и он не выглядит плавным.
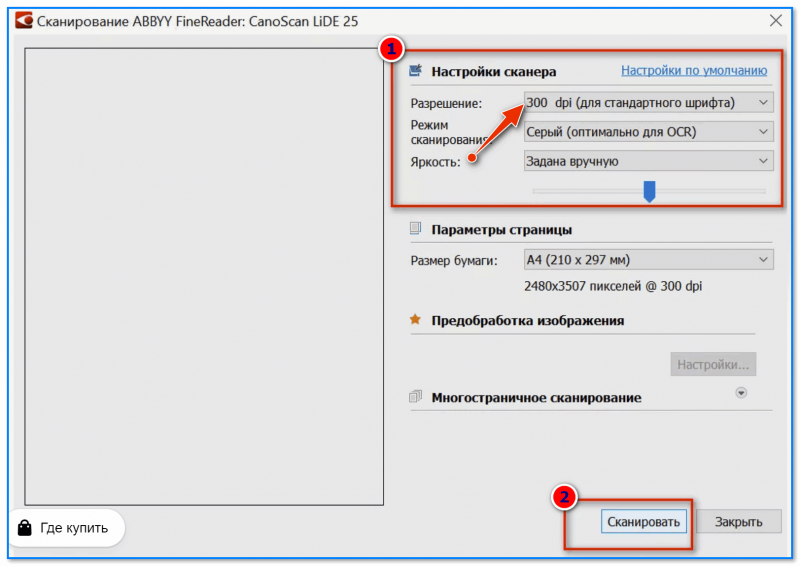
Кстати, в ПО от принтеров и сканеров (при работе с документами) можно указывать нужное кол-во DPI (обычно для большинства документов хватает 300 DPI — значение считается стандартным для качественной печати/сканирования (принято в типографиях и в фотолабораториях)). Впрочем, сейчас немало устройств, которые быстро работают и с 600 DPI, почему нет?..
*
Дополнения по теме — приветствуются в комментариях ниже. Я же за сим откланяюсь, всем добра!
👀
Другие записи:


















Спасибо большое, каждый раз узнаю нечто новое у Вас на сайте