 Как отредактировать загрузку нескольких ОС Windows, Linux — как выбрать какую систему загружать по ...
Как отредактировать загрузку нескольких ОС Windows, Linux — как выбрать какую систему загружать по ... Всех приветствую!
Всех приветствую!
Не так давно получил на почту уведомление из панельки поиск. системы, что мои странички сего сайта долго отдаются пользователям и "что надо бы предпринять меры". Ё-к-л-м-н...🙂
Собственно, пришлось немного поиграться с сайтом и потестировать его работу (попутно оформив эту заметку). Неск. рекомендаций, которые помогают снизить градус проблемы, приведу ниже (своего рода то, на что нужно обратить внимание). Вдруг кто-то тоже столкнется с подобным...
Заранее отмечу, что я не занимаюсь проф. оптимизацией сайтов, и мог многое не учесть. Так что, если решитесь что-то делать по моим примерам ниже, создайте бэкап заранее (а еще лучше отработайте и проверьте все на тестовом домене/сайте).
Теперь по сути... (к чек-листу).
*
Содержание статьи📎
На что обратить внимание, если странички сайта долго загружаются
Оценка и диагностика (где проверить скорость загрузки)
Для простоты, думаю, разумно было бы разбить проблему на две категории: одна относится к ПО (например, ошибки в файлах движка, избыточные запросы и пр.), вторая - к железу (серверу/хостингу).
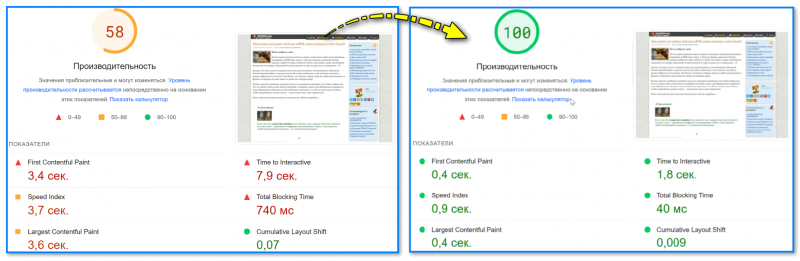
Но для начала неплохо бы оценить масштаб проблемы, и замерить скорость открытия страничек (действительно ли они долго грузятся?). Для такой оценки (для начала) отлично подходит сервис PageSpeed (от Google). Он, к тому же, покажет множество советов, и подскажет "куда копать".
В моем случае (см. ниже) оказалось все не радужно: на ПК сервис показал, что странички открываются за 3-3,5 сек. Это для движка WordPress без кэширования (справа скрин уже после оптимизации).
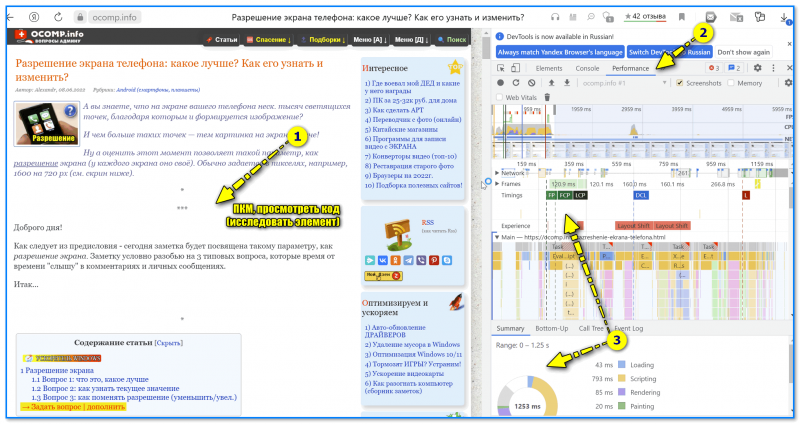
Кстати, эту же информацию можно получить в хромо-браузерах. Достаточно открыть страничку с просмотром кода, перейти во вкладку "Производительность" и нажать по стрелочке... См. пример ниже. 👇
Кроме этого, также неплохо бы проверить сайт на ресурсе Ping-admin. Возможно, что из некоторых стран он вообще не открывается...

Скриншот 3. Пинг-админ. Сайт не работал
*
По поводу хостинг-услуг и движка (на примере WordPress)
Для начала стоило бы (на мой взгляд) узнать какое кол-во запросов идет к БД WordPress и за какое время генерируется страничка (у Юрия Рассадникова есть код, вроде работает 🙂). Дело в том, что некоторые плагины могут создавать большое число запросов и избыточную нагрузку...
Я помню, как у меня одна галерея делала пару сотен запросов и страничка генерировалась за 1-3 сек. (кстати, на время генерации также может влиять ваш хостинг/сервер, — зависит от его производительности/выделенных ресурсов).

Скриншот 4. Сколько запросов к БД, за какое время идет генерация странички
В идеале (на мой взгляд) для обычной информационной странички время генерации не должно превышать 0,3-0,5 сек. (если оно у вас 2-3 сек. — то спасти ситуацию сможет только "жесткое" кэширование // т.е. это когда спец. скрипт или плагин будет сгенерированную страницу сохранять временно на диск и отдавать ее посетителю. Об этом я скажу пару слов ниже).
📌 Если время генерации большое, то:
- можно попробовать воспользоваться другим 📌хостингом или даже взять на тест 📌VPS сервер;
- можно откл. часть плагинов (или заменить их на функции), оптимизировать код для снижения нагрузки (вопрос порой сложный, и далеко не каждый сможет самостоятельно это сделать. Иногда легче и быстрее переплатить за более производительный сервер);
- можно подкл. кэширование.
*
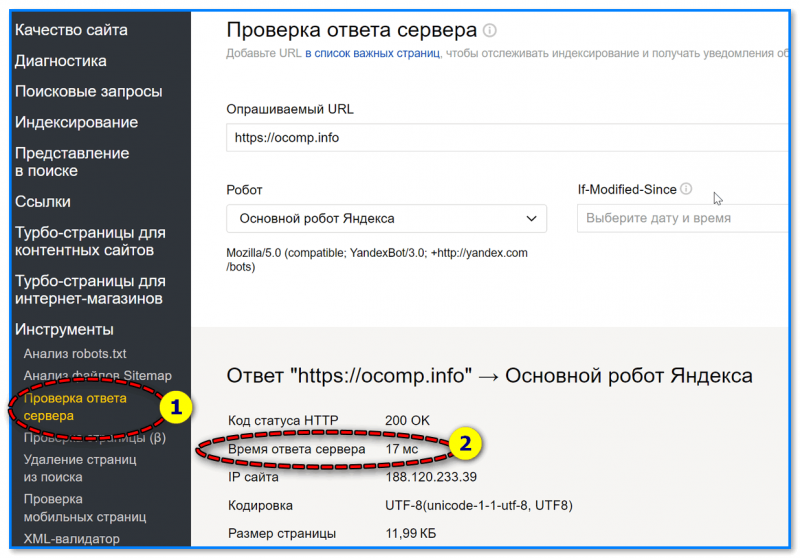
Кстати, порекомендовал бы добавить сайт в Яндекс-Вебмастер: будут приходить уведомления о найденных проблемах на сайте. Кроме этого, там есть неск. полезных опций, например, для проверки времени ответа сервера. Рекомендуется, чтобы оно не было больше 200 мс. (а то некоторые сайты для рос. аудитории располагаются на другом конце планеты, и открываются раз-через-раз сек. за 5-6, что очень долго...).
*
Далее нужно проверить версию своего движка и при необходимости обновить его (в данном случае WordPress "замучает" напоминаниями... Хотя, сам я 5-6 лет пользовался старой версией, т.к. откл. проверку обновлений... 🙂 По-моему, разницы в интерфейсе никакой...).

Скриншот 6. Доступен WordPress 6 - обновитесь!
*
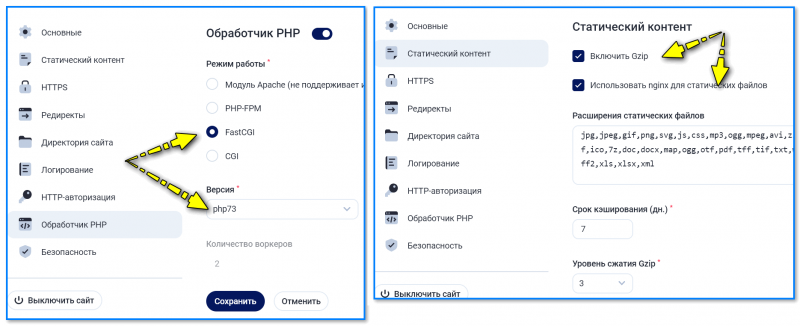
В настройках хостинга очень желательно посмотреть:
- во-первых, какая версия PHP задействована. Как правило, версия 7.0+ обеспечивает куда лучшие результаты (по сравнению с той же 5.6) как по скорости, так и по памяти (чтобы ее задействовать и не было при этом ошибок - сначала желательно обновить и движок, и плагины);
- во-вторых, включено ли сжатие для статич. контента (по умолчанию оно вкл. далеко не везде).

Скриншот 7. Версия PHP. Включено сжатие
*
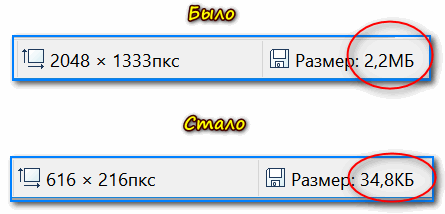
Также на скорость загрузки странички могут повлиять большие плохо-сжатые картинки (хотя мне не очень нравится, когда на некоторых сайтах плохо и не четко видны рисунки/фото. Всё-таки, у многих высоко-скоростной доступ в сеть. На мой взгляд достаточно соблюдать принцип разумности... 🙂).
📌 Что под этим понимается:
- если ширина основной части с текстом на сайте 800 пикс. - то нет смысла туда вставлять изображение с 3000 пикс. Можно поставить картинку в 800 пикс., но по клику пользователя загружать ориг. копию (в принципе, WordPress так и делает по умолчанию, но некоторые это отключают...);
- использовать "ленивую" загрузку картинок // это когда они загружаются не сразу, а по мере просмотра странички (современные версии WordPress, начиная с 5.5*, это делают автоматически // либо можно воспользоваться плагином);
- некоторые картинки хорошо жмутся в PNG формате, другие в JPG. Например, скриншоты (где много однотонных красок, белого, скажем) - в PNG (256 цветн.) весят прилично меньше, чем JPG, а качество их лучше. С другой стороны, если речь идет о "пёстром" фото — то здесь выигрывает уже JPG;
- еще лучших результатов по скорости можно добиться с современным Webp форматом картинок, который активно рекомендуют сервисы Google (для WordPress много плагинов). ☝️Сам я пока решил воздержаться от него по неск. причинам: на сайте 10-15% аудитории с браузерами, которые этот формат не поддерживают; Windows и часть программ тоже не поддерживают его. Хотелось бы уж перейти разом, и везде... 🙂
*
📌 Ну и не могу не отметить о добавлении на сайт различных кнопок (в т.ч. для соц. сетей), счетчиков, iframe-окон и прочих штук, заимствованных с др. ресурсов. Проверьте их кол-во и снизьте, по возможности, до минимума!
Сам на блоге оставил только счетчик от Liveinternet (к нему я привык, + он грузится достаточно быстро и почти не мешает работе ресурса).

Скриншот 8.1. Liveinternet - счетчик
*
По поводу кэширования (или как спасти ситуацию, когда генерация странички идет долго)
Что это такое, кэширование?
Обычно, когда вы обращаетесь к серверу для просмотра какой-то странички, он ее сначала "генерирует" (т.е. собирает по кусочкам, обращаясь к базе), а потом "отдает" вам. Для генерации странички требуется время и ресурсы процессора. Времени иногда уходит порядочно...
Однако, для ускорения и снижения нагрузки можно поступить иначе: один раз сгенерировав популярную страничку, ее можно сохранить на диск. И когда еще один пользователь обратиться к серверу для ее просмотра (не генерировать ее еще раз как обычно), а просто "отдать" эту копию (выигрыш во времени может достигать 90+%!). Экономия ресурсов колоссальная, выход!? 🙂
Стоит сделать одну ремарку: такой подход не всегда оправдан. Например, могут не работать некоторые функции сайта: подсчет кол-ва просмотренных страничек, рейтинг (и др. динамические вещи). Как вариант, кэшировать странички можно только гостям, а постоянным посетителям/комментаторам - нет. Это уже вариант интереснее... 🙂
Теперь о реализации...
*
Вариант 1
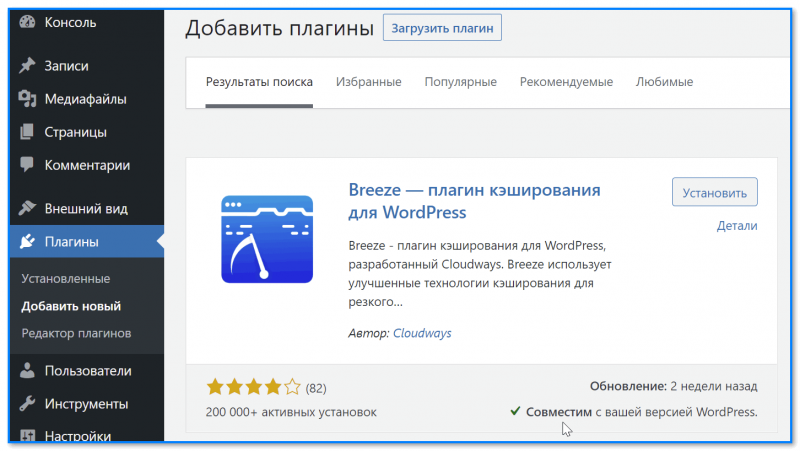
Для WordPress есть целая линейка кэширующих плагинов, способных в разы ускорить ваш сайт: WP Super Cache, WP Rocket, W3 Total Cache, WP Fastest Cache, Breeze...
Как правило, настройка у них простая и выполняется из админ.-панели блога. После установки плагина, нередко, когда даже на относительно дешевом тарифе хостинга сайт "оживает" и его можно смело продолжать держать на нем... (правда, не забывая о резерве).
📌 Важно: тестировать сайт с вкл. кэширующим плагином следует с того браузера, под которым вы ранее не заходили на свой сайт! Либо через спец. сервисы, см. пару ссылок в начале статьи...
Вариант 2
Можно поступить иначе: установить спец. скрипт, который будет "поверх" WordPress: т.е. при поступлении запроса на отображение определенной странички - он проверит, есть ли она на диске (вдруг кто-то ранее ее уже "просматривал", и он сделал эту копию). Если есть - отдаст ее как обычный HTML файл, если нет — отдаст управление движку.
Что со скоростью: 0 MySQL запросов в БД, 0.1-1 Мб PHP-памяти, время открытия страничек — доли секунды... (даже, при десятках запросов). Игра стоит свеч?!
Разумеется, этот способ для тех, кто хоть немного знаком с PHP для того, чтобы все настроить и оптимизировать.
***
Бесплатный вариант есть на блоге http://centavrus-opti.ru/, который 100 лет не обновлялся уже 😢 (позволю себе выложить версию его скрипта тут: v2.06). В принципе, если уж "заморочиться" - можно набросать такой скрипт и самостоятельно: всего неск. условий что проверять и что делать, и "ву-а-ля"...
У меня на блоге в качестве защиты от "перегрузки" стоит эта версия скрипта, но слегка доработанная под некоторые функции. Установка у него простая: достаточно добавить неск. строк кода в файл index.php в корне сайта.
Ну а платный можно найти (наверное 🙂) на любом сервисе заказа услуг по оптимизации сайта...
*
За сим у меня пока всё... Иные рекомендации приветствуются!
Успехов!
☝️👇
Другие записи:
















Заинтересовал последний способ. Попробовала поставить на свой сайт, но после его перезагрузки появляются китайские иероглифы вместо русского текста. В чем причина?
Добрый день.
Скрипт немного устарел, и часть кода там нужно переписать (по хорошему). Что по вашим крякозабрам - попробуйте в файл htaccess добавить пару строк:
AddDefaultCharset utf-8AddCharset utf-8 *
(в самое начало!)