Как объединить ячейки в Excel (всё на примерах)
Как объединить ячейки в Excel (всё на примерах)
Описание задачи: при оформлении HTML-страничек (в т.ч. при использовании форумов, некоторых соц. сетей) иногда требуется, чтобы определенный блок текста был выровнен по центру, либо по правому краю (особенно, при использовании цитат, вставке ссылок и т.п.). В общем, задача достаточна популярна.
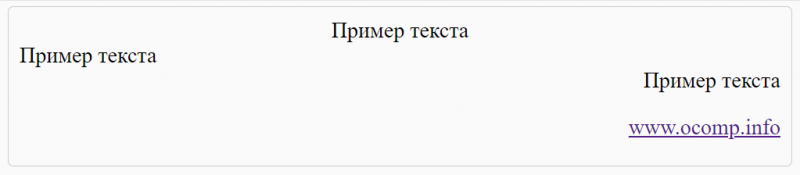
На рис. ниже привел как это дело выглядит на практике. Именно это мы и повторим, приведя необходимые атрибуты...
*
Примеры решения
См. табл. 1 ниже: слева в ней приведен HTML-код, а справа комментарий-пояснение. Разумеется, вместо моего "Пример текста" вам нужно будет вставить в блок свой текст (заголовок, ссылку и т.п.).
| HTML | Комментарий |
| <p align="left">Пример текста</p> | Выравнивание по левому краю (кстати, тег <p> создает перед абзацем и после него небольшие вертикальные отступы). |
| <p>Пример текста</p> | Пример аналогичен предыдущему (также создается абзац с текстом). Прим.: т.к. выравнивание по левому краю браузер осуществляет по умолчанию - то прописывать align="left" не обязательно. |
| <p align="center">Пример текста</p> | Выравнивание текста по центру. |
| <p align="right">Пример текста</p> | Выравнивание текста по правому краю. |
| <p align="justify">Пример текста</p> | Выравнивание по ширине. |
| <div align="center">Пример текста</div> | Выравнивание блока <div> по центру (в отличие от тега <p> - блок <div> не создает вертикальных отступов). |
| <div align="left">Пример текста</div> | Выравнивание блока <div> по левому краю. |
| <div align="right">Пример текста</div> | Выравнивание по правому краю. |
| <div align="justify">Пример текста</div> | Выравнивание по ширине. |
| <p align="right"><a href="https://ocomp.info/">www.ocomp.info</a></p> | Размещение ссылки в абзаце, выровненном по правому краю. |
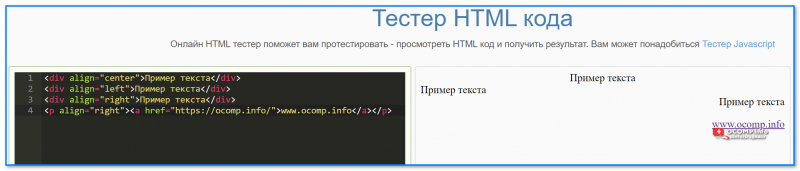
Небольшой скриншот из тестера HTML с примерами из таблички выше. Обратите внимание, что для того, чтобы сместить ссылку на странице вправо (по центру) — ее необходимо поместить в тег <p> или блок <div>.👇
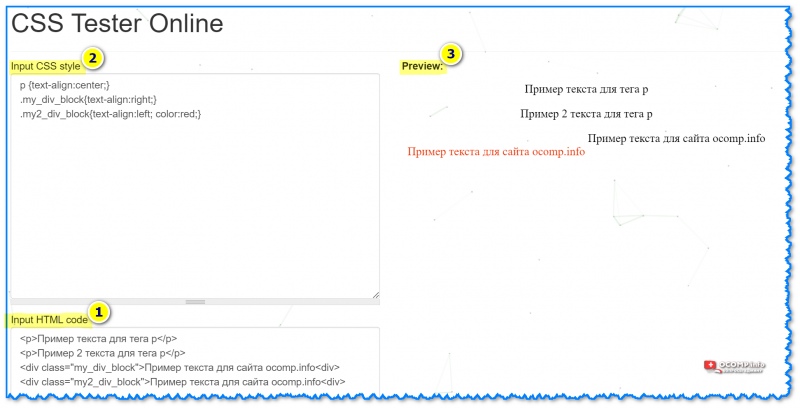
✏️Кстати, если вам нужно задать выравнивание для тега или DIV-блока через CSS-файл — то написание атрибута несколько измениться (см. табличку и скрин ниже - примеры помогут повторить оное).
| HTML | CSS | В браузере |
| <p>Пример текста для тега p</p> <p>Пример 2 текста для тега p</p> <div class="my_div_block">Пример текста для сайта ocomp.info<div> <div class="my2_div_block">Пример текста для сайта ocomp.info<div> |
p {text-align:center;} .my_div_block{text-align:right;} .my2_div_block{text-align:left; color:red;} |
См. рис. ниже. 👇 |
*
Дополнения приветствуются в комментариях ниже.
За сим откланяюсь, удачи!
👋
Другие записи: