Как и где смотреть футбол, если нет ТВ (в т.ч. ЧЕ 2024). Офиц. трансляции чемпионатов Европы и Мира
Как и где смотреть футбол, если нет ТВ (в т.ч. ЧЕ 2024). Офиц. трансляции чемпионатов Европы и Мира Всех приветствую!
Всех приветствую!
Как правило размеры снимков, получаемых с современных камер телефонов и фотоаппаратов, достаточно большие, и занимают десятки (а то и сотни) мегабайт! Просто хранить их на диске - большой проблемы нет, а вот для использования в сети (например, для загрузки на ряд сервисов) — вот тут порой возникают вопросы...
Например, многие с этим сталкиваются, когда какой-нибудь сайт просит загрузить картинку/фото, размер которой не более 1÷2 Мб (а оригинальное фото весит 5÷100 Мб). Как его быстро сжать без "видимой" потери качества?! 👀
Собственно, в попытках ответить на этот вопрос и будет сегодняшняя заметка. Приведу неск. программ и онлайн-сервисов, позволяющих быстро решить сию загвоздку...
*
Примечание: кстати, если вы часто имеете дело с обработкой фотографий, рекомендую зайти на сайт https://free-photoshop-rus.ru/ — там вы найдете хорошие подборки с описаниями фоторедакторов, а также пошаговые уроки по работе в Фотошопе и его аналогах.
*
📌 В помощь!
Как загрузить фото и файлы с телефона на компьютер (7 способов!) — https://ocomp.info/kak-zagruzit-foto-s-telefona-na-pc.html
*
Содержание статьи📎
Чем и как сжать фото
Вариант 1: встроенный редактор Paint
Пожалуй, самым простым и быстрым способом уменьшить размер фото - явл. Paint (это редактор картинок, встроенный в Windows - есть почти во всех версиях ОС...).
Чтобы открыть Paint: нужно нажать Win+R, и в окно "Выполнить" вставить команду mspaint. Также ссылка на Paint должна быть в меню ПУСК.
*
Как работать с Paint
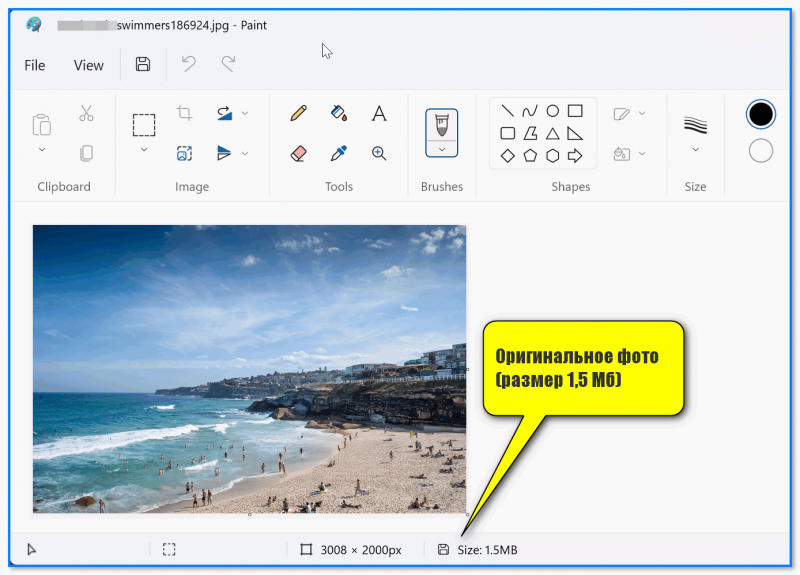
Для начала в программе-редакторе необходимо открыть нужное вам фото (вкладка "File / Open"). В своем примере я взял самое обычное фото, размером в 1,5 Мб (разрешение: 3000 на 2000 точек).
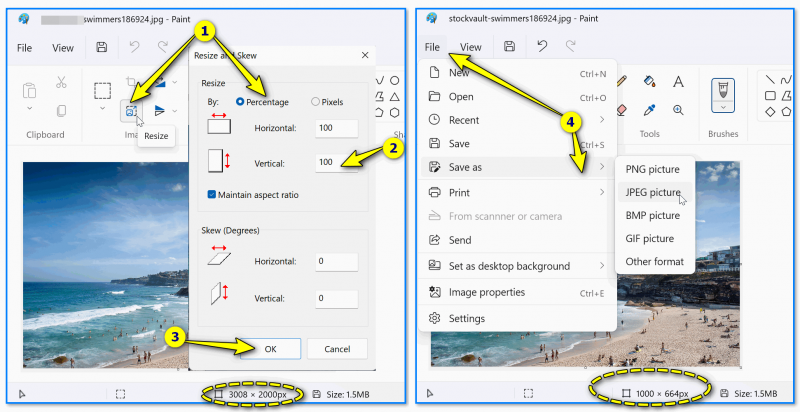
Далее нужно на панели инструментов найти кнопку "Resize" (изменение размера) и указать меньшее разрешение (например, было: 3000 на 2000; стало: 1000 на 664).
Благодаря уменьшению кол-ва точек — качество фотографии снизиться (иногда значительно) и ее размер станет существенно меньше. Насколько уменьшать разрешение - можно проверить только экспериментально (в зависимости от ваших задач).
Затем необходимо сохранить полученное фото, — и в этом шаге тоже есть определенный нюанс... Дело в том, что для макс. сжатия в большинстве случаев стоит выбрать формат JPEG или PNG (в зависимости от изображения - результаты у них могут быть разными). Во всяком случае они "выигрывают" у формата BMP, в котором многие фото идут по умолчанию...
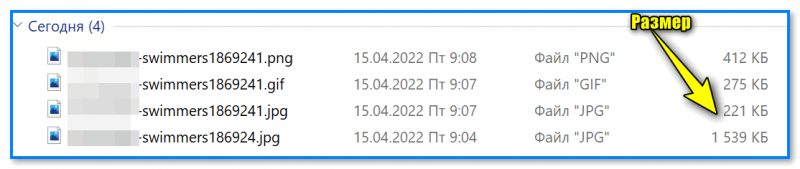
Таким относительно не сложным способом удалось сжать картинку до 200-300 Кб (с начальных 1539 Кб). Да, качество пострадало (если рассматривать его всецело на большом 4K-экране), однако для использования в сети на сайте (где ширина странички не бесконечна, и оно подстраивается под него) - разница на глаз незаметна!
*
Вариант 2: проф. редактор Adobe Photoshop
Paint, конечно, инструмент не плохой и сподручный, однако в нем нельзя делать многие вещи, которые позволяет производить проф. редактор Adobe Photoshop (взять хотя бы даже сохранение файла - в нем форматов раз в 5-10 больше! 👀).
Разумеется, в рамках одной статьи показать многие приемы работы с ним я не могу - затрону лишь парочку базовых опций (кому интересно начать изучение Photoshop — обратите внимание на следующие уроки для начинающих: 📌https://free-photoshop-rus.ru/uroky-ps.php).
*
1. Итак...
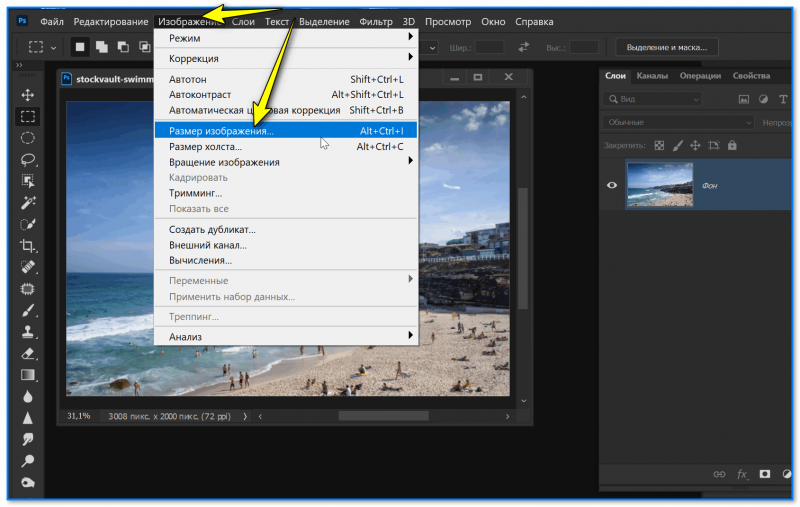
После открытия фотографии в редакторе — для уменьшения ее разрешения необходимо открыть меню "Изображение / размер изображения". В появившемся окне указать новое значение.
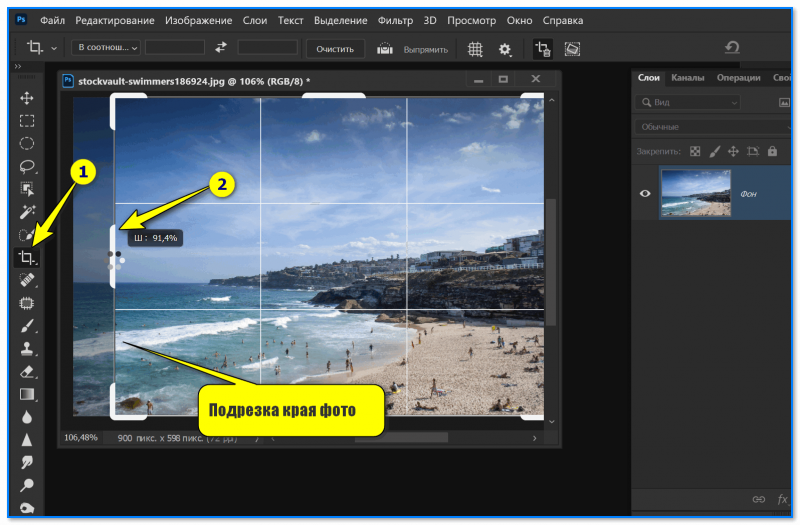
2. Также обратите внимание, что при помощи инструмента кадрирование на панели задач (см. скрин ниже) — можно удалить ненужные края (это особенно полезно у не совсем удачных фото, где края могут быть затемненными...).
3. Работу с цветом я опущу... (т.к. это может сильно повлиять на "видимое качество" фото). Но вот про сохранение фото - пару слов сказать нужно...
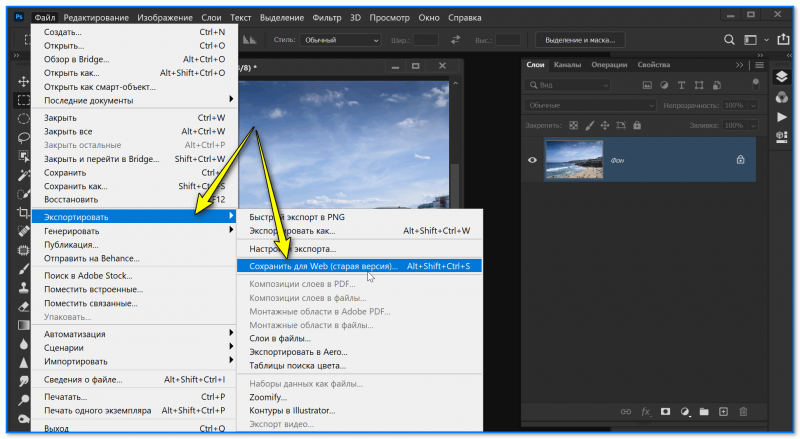
Обратите внимание, что в Photoshop есть спец. вкладка для "Экспорта", и там есть возможность сохранения изображения для Web-ресурсов (она-то и нужна для хор. уровня сжатия картинок, перед их размещением в сети).
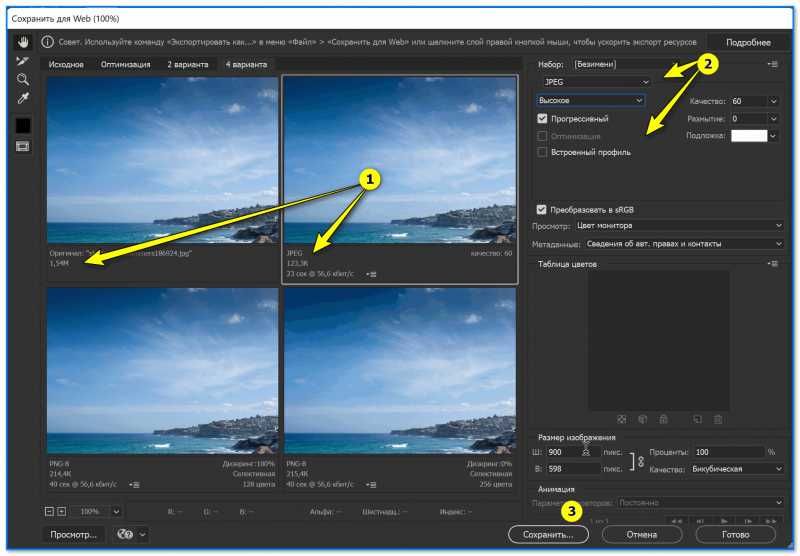
4. После можно указать формат, вариант сжатия, качество, фильтры и пр. — Photoshop автоматически покажет то, как будет сжато фото, и его приблизительный размер. Удобно! 👌
*
Вариант 3: мульти-обработка (для сжатия сотен файлов)
Для сжатия большого кол-ва файлов (например, у вас есть папка со 100-300 фото) удобно использовать мульти-обработку (пакетное сжатие/конвертирование — т.е. вы нажмете 2-3 кнопки и все изображения из каталога будут обработаны).
Сделать это позволяют не все программы (а в некоторых это реализовано так, что не каждый пользователь сможет повторить...).
Для решения этой задачи (на мой взгляд) отлично подходит бесплатная программа 📌XnView (ссылка на офиц. сайт). Она поддерживает русский, позволяет просматривать и обрабатывать все популярные форматы картинок/фото.
*
Пример обработки фото в XnView
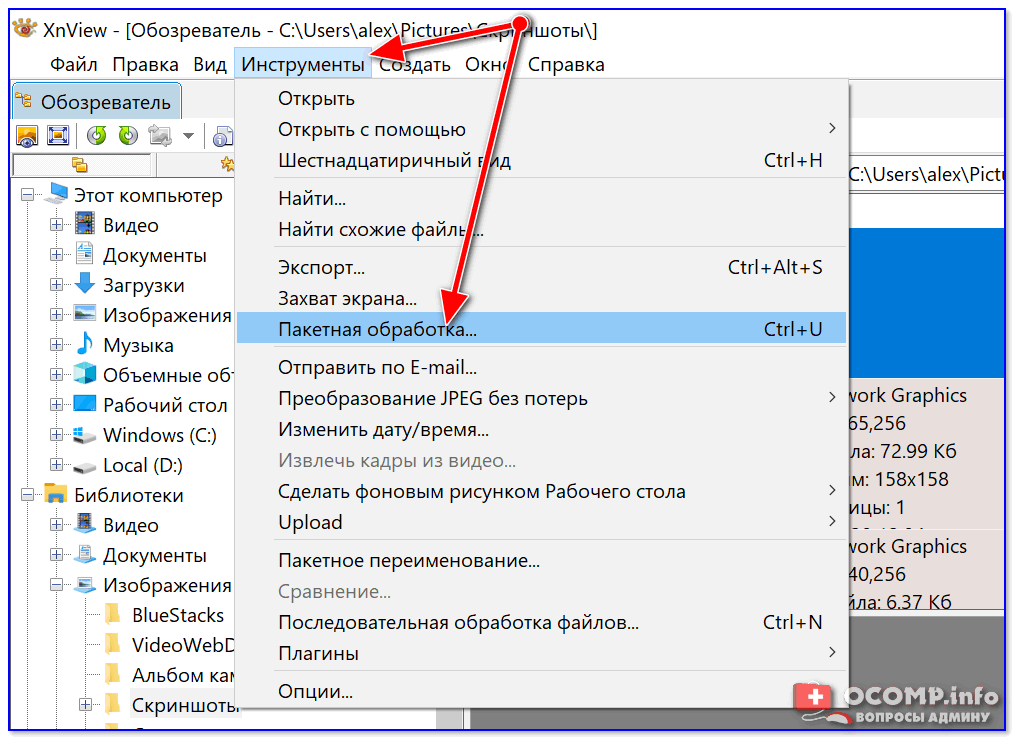
1) Итак... Запускаем программу, и переходим в меню "Инструменты / Пакетная обработка" (можно нажать просто Ctrl+U).

Пакетная обработка — XnView
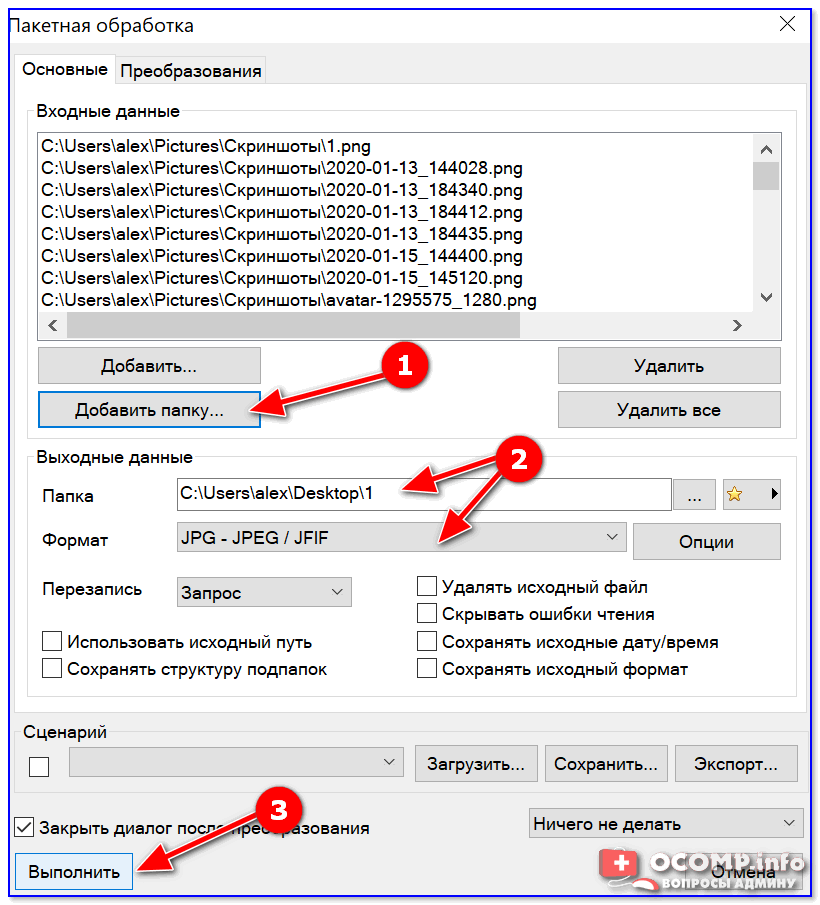
2) Затем добавляем папку с исходными фото, указываем новый формат и степень сжатия для них (в котором будут сохранены обработанные файлы), и нажимаем кнопку "Выполнить". См. Скриншот ниже. 👇
Прим.: т.к. программа полностью на русском - вы сможете легко самостоятельно добавить необходимые опции для преобразования...

Настройки пакетной обработки
Ву-а-ля! Программа начнет автоматически обрабатывать все фото, которые были в исходной папке. Удобно?! 👌👀

Преобразование
*
👍 Вариант 4: онлайн-сервисы, подборка (авто-сжатие)
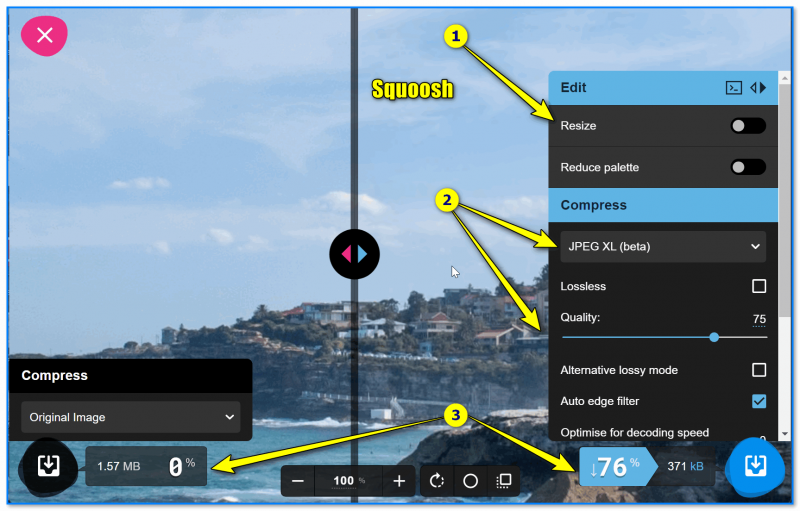
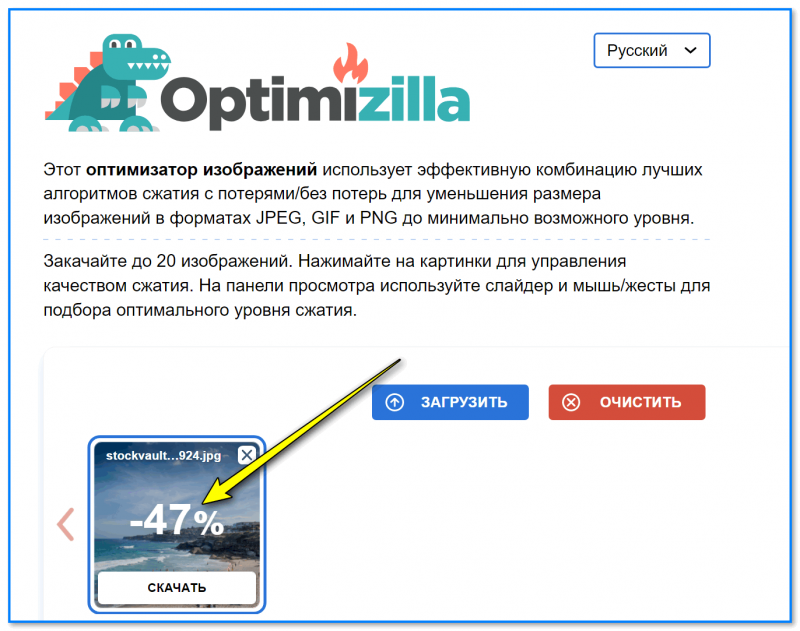
Один из лучших сервисов для быстрого сжатия картинок, фото. Позволяет в наглядном режиме смотреть, как изменяется качество изображения при выставлении тех или иных настроек (слева - показывается оригинал, справа - обработанное изображение).
В 2 клика мышки можно: изменить разрешение, цветность, формат, качество сжатия и пр. опции. См. мой пример ниже: оригинал 1,57 Мб, сжатое фото: 371 Кб, при этом на первый взгляд изображение не потеряло в качестве!
*
Полностью автоматический сервис для обработки сжатия картинок в форматах: Jpeg, png, gif. Работает бесплатно!
Как пользоваться: достаточно просто загрузить нужные вам картинки на сервис, а после их обработки - обратно к себе на ПК.
*
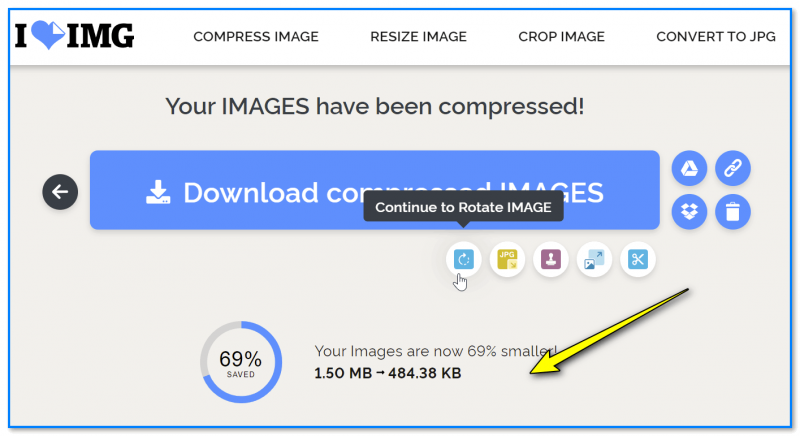
📌 Iloveimg
Сервис позволяет не только сжать фото, но и отредактировать его. Например, можно изменить разрешение, выполнить обрезку краев, произвести конвертирование в др. формат, и пр. Поддерживает форматы: JPG, PNG, SVG и GIF. За раз позволяет обработать 15 шт.
*
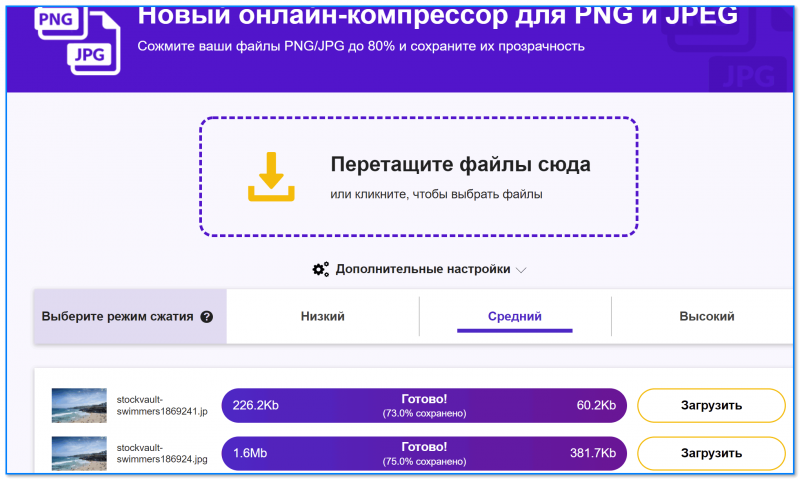
Легкая пакетная мульти-обработка для неск. файлов изображений (поддерживается PNG, JPG). Сервис неплохо сжимает, в некоторых случаях аж до 80%!
Парочка примеров представлена на скриншоте ниже.
*
Сервис работает автоматически (от вас только загрузка...) и поддерживает форматы: JPEG, PNG, SVG, GIF и WEBP. Бесплатная версия позволяет обработать до 50 картинок в день.
Степень сжатия зависит (главным образом) от изначального состояния изображения: у некоторых экземпляров размер уменьшается в 5-6 раз!
*
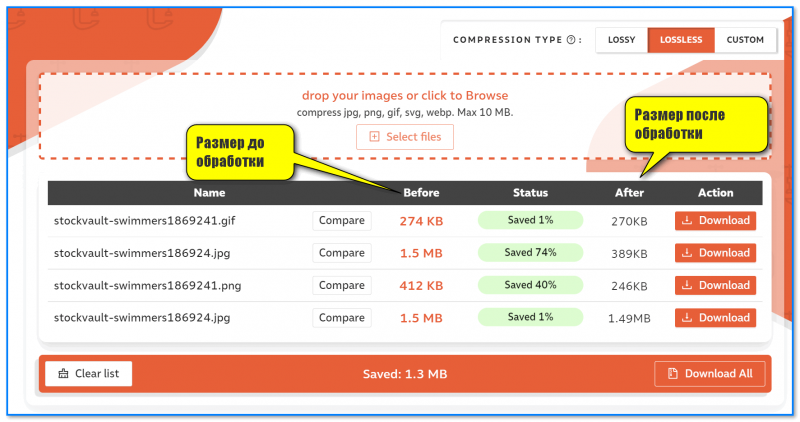
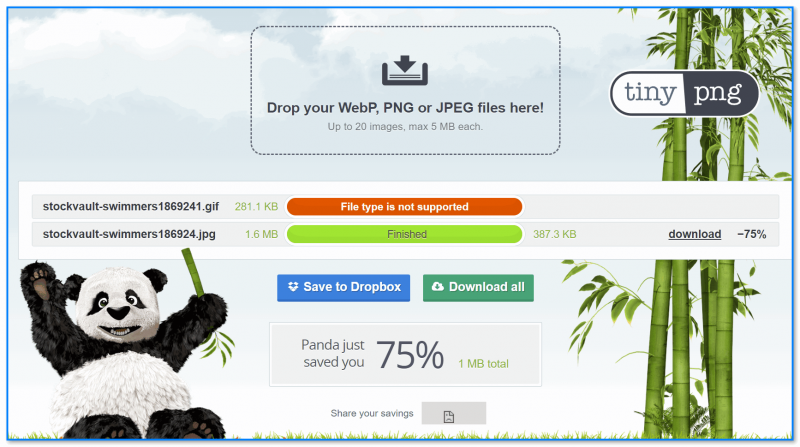
📌 TinyPNG
Поддерживаемые форматы: WebP, PNG и JPEG!
Можно загрузить до 20 изображений. Макс. размер одного изображения: 5 Мб. Обработка происходит автоматически!
*
За сим откланяюсь. Рекомендации по др. сервисам и ПО - приветствуются!
Удачи!
🚗
Другие записи: