 Синий экран с ошибкой «THREAD STUCK IN DEVICE DRIVER», что делать?
Синий экран с ошибкой «THREAD STUCK IN DEVICE DRIVER», что делать?
Вводная: если вы скопируете URL-адрес из браузера и вставите его в какой-нибудь документ или на HTML-страничку — то далеко не всегда он автоматически преобразуется в активную гиперссылку // по которой можно перейти (обычно браузеру необходимо сообщить "что и где" есть ссылка, и куда она ведет. Для этого используются спец. теги и атрибуты).
Ниже приведу несколько простых примеров, которые помогут создать нужную вам ссылку (например, в виде картинки или для указания своего e-mail | телефона). Потребуется лишь подредактировать мой код и вставить его в свой редактор... 👌
*
Содержание статьи📎
- 1 Работа с гиперссылками
- 1.1 Код ссылки (в т.ч. кликабельной/активной)
- 1.2 Чтобы ссылка открывалась в новом окне
- 1.3 Чтобы при наведении на ссылку мышкой появлялось ее название (описание)
- 1.4 Цвет ссылок
- 1.5 Фото-ссылка (чтобы по клику открывался нужный сайт)
- 1.6 Ссылки-закладки (Якорные — для перемещения по текущей странице)
- 1.7 Ссылки на электро-почту, телефон и Skype
→ Задать вопрос | дополнить
Работа с гиперссылками
Код ссылки (в т.ч. кликабельной/активной)
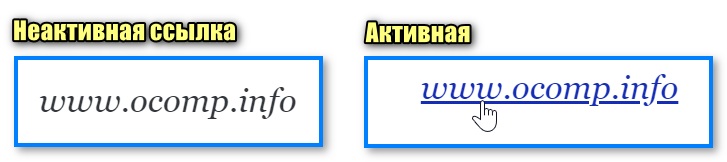
В сети можно встретить, как активные (кликабельные), так и неактивные ссылки. Отличие у них в том, что по активной ссылке можно сделать клик мышкой — и у вас откроется новая страничка (а неактивная ссылка — это просто текст с адресом какого-нибудь сайта... Например, www.ocomp.info).
📌📌 Как сделать ссылку активной:
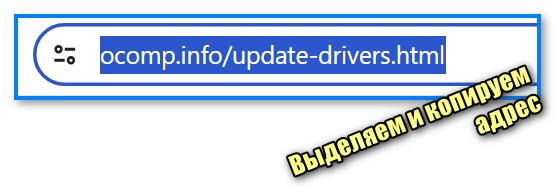
- когда зашли на нужную страничку — скопируйте из адресной строки браузера ее URL-адрес;
- затем обратите внимание на конструкцию ниже: вместо "URL" — вставьте свой скопированный ранее адрес*, а вместо "любой текст" — любой текст, который вы хотите использовать для названия ссылки* (см. ниже, как получилось у меня 👇);
<a href="URL">любой текст</a>
На практике:
<a href="https://ocomp.info/update-drivers.html">Драйвера с сайта ocomp.info</a>
- полученная ссылка: Драйвера с сайта ocomp.info
📌 * Важный нюанс!
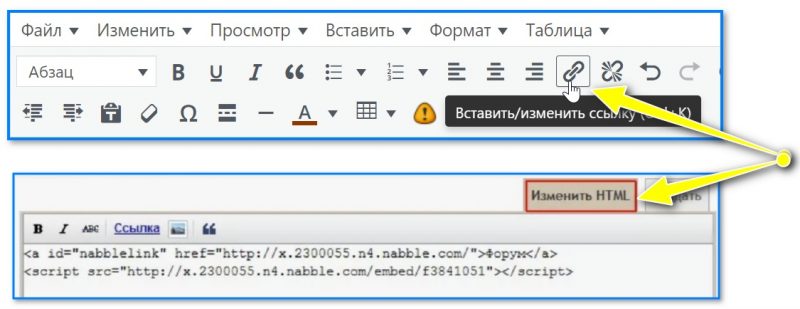
Обратите внимание, что на том ресурсе, где вы хотите добавить свою ссылку, — наверняка есть редактор сообщений (и в нем не исключено, что есть спец. инструмент для вставки ссылок).
Если спец. инструмента нет — попробуйте переключиться в HTML-редактор и набрать код вашей ссылки вручную...
*
Чтобы ссылка открывалась в новом окне
По умолчанию при переходе по ссылке — она открывается в этом же окне браузера: т.е. появляется новая страничка вместо той, которую вы просматривали (это не всегда удобно). Чтобы после клика по ссылке браузер открывал новую страницу в новом окне — нужно:
- либо зажать клавишу Ctrl (перед кликом по ссылке);
- либо отредактировать саму ссылку и добавить атрибут target (см. код ниже).
<a href="URL" target="_blank">текст ссылки</a>
На практике:
<a href="https://ocomp.info/update-drivers.html" target="_blank">Драйвера с сайта ocomp.info</a>
*
Чтобы при наведении на ссылку мышкой появлялось ее название (описание)
📌 Пример как это выглядит: ocomp.info
*
Для этого нужно добавить в код ссылки атрибут title. Парочка примеров ниже раскрывают эту задачку:
<a href="URL" target="_blank" title="Название ссылки при наведении мышкой">текст ссылки</a>
На практике:
<a href="https://ocomp.info/" target="_blank" title="Пример названия. Перейти на главную">ocomp.info</a>
*
Цвет ссылок
📌Пример как это выглядит: Сайт ocomp.info
*
Если вам нужно изменить цвет ссылки — то самый простой способ это сделать с помощью добавления к ссылке конструкции style="color: red;" (разумеется вместо "red;" - указываем свой цвет ссылки. Red на англ. — это красный).
*
📌📌 Парочка примеров ниже:
<a href="URL" style="color: red;">текст ссылки</a>
На практике:
<a href="https://ocomp.info/" style="color: red;">Сайт ocomp.info</a>
*
Кстати, найти коды цветов - можете в одной моей старой заметке (ссылка ниже), в ней я приводил спец. таблички с самыми популярными веб-цветами.
*
Фото-ссылка (чтобы по клику открывался нужный сайт)
Ссылки можно создавать не только текстовыми, но и в виду картинок/фото (т.е. можно будет кликать по картинке и будет открываться нужный URL-адрес).
Для этого нужно в коде ссылки вместо ее текста поставить код отображения картинки. См. пример ниже:
<a href="URL"><img src="https://ocomp.info/favicon-120x120.png"></a>
Примечание: разумеется, URL (туда, куда будут переходить по ссылке) и адрес картинки для отображения https://ocomp.info/favicon-120x120.png вам нужно будет заменить на свои.
Пример, как это выглядит на практике:
*
Ссылки-закладки (Якорные — для перемещения по текущей странице)
Ссылки могут вести не только на другие страницы (и сайты) в сети, но и помогать перемещаться по текущей странице (это актуально, если она большая и на ней много разделов и текста). Называют такие ссылки якорными (или закладками).
📌 Простой пример:
- допустим у нас есть заголовок: <h2 id="LIN1">Часть 1</h2> (обратите внимание на id="LIN1");
- тогда якорная ссылка на этот заголовок будет: <a href="#LIN1">Перейти к части 1</a>
- таким образом раздав необходимые ID различным элементам на странице — можно будет проставить к ним ссылки. У меня на сайте, например, так работает оглавление к большим заметкам.
*
Ссылки на электро-почту, телефон и Skype
Ссылка на электро-почту отличается от обычной тем, что при клике по ней — должна открыться почтовая программа (по умолчанию) и будет предложено написать письмо по адресу почты в ссылке. Т.е. такая ссылка ускоряет взаимодействие.
📌 Пример:
<a href="mailto:admin@ocomp.info">admin@ocomp.info</a>
Разумеется, вместо моей почты - вам нужно будет отредактировать код и указать свою!
Как выглядит на практике: admin@ocomp.info
*
Ссылка на телефон отличается тем, что после клика по ней — должно запуститься приложение "Телефон" и подставиться указанный номер (останется нажать только кнопку звонка). Весьма удобно!
📌 Пример:
<a href="tel:+79271234567">+7 (927) 123-45-67</a>
Разумеется, вместо случайно-указанного номера в примере - вам нужно будет отредактировать код и указать свой номер!
Как выглядит на практике: +7 (927) 123-45-67
*
Ссылка на Skype — позволяет быстро открыть приложение Skype с нужным собеседником (т.е. не придется его искать в самом приложении). Весьма удобно, чтобы никто из ваших читателей/клиентов не ошибся с собеседником!
📌 Примеры:
<a href="skype:alex?call">Skype-звонок</a> (вместо alex - укажите нужный вам логин!)
<a href="skype:alex?chat">Skype-чат</a> (вместо alex - укажите нужный вам логин!)
*
Дополнения по теме — приветствуются в комментариях ниже.
Успехов!
👋
Другие записи:













Спасибо за науку!
Последний абзац пригодился, по телефону удобно кликать, сделал на своей визитке.