 Как включить и настроить определитель номера на телефоне Android (фильтруем неизвестные номера)
Как включить и настроить определитель номера на телефоне Android (фильтруем неизвестные номера) Доброго времени всем!
Доброго времени всем!
Намедни разговаривал с одной бывшей коллегой — рассказала, что она недавно заказывала для себя небольшой сайт-портфолио. Когда узнал, сколько он стоил — пришел в некое недоумение: не уж-то простенький ресурс может стоить неск. средних зарплат?.. Да ведь такой же сайт многие пользователи "средней руки" дома (вечером за час-другой) соберут самостоятельно! Удивительно...👀
В общем, решил в "парочке" примеров показать, как можно очень просто и быстро сделать свой сайт (типа того, например, который вы сейчас читаете). Причем, подчеркну, делать мы его будем без знаний программирования, HTML и пр. (т.е. справиться смогут все, кто нашел сию заметку...).
Кстати, некоторые термины по этой теме я постараюсь макс. упростить (или даже изъять) намеренно из заметки. Более опытных людей прошу не судить за это...
Теперь к делу. Итак...
Ремарка: если вам требуется большой и сложный сайт (какой-нибудь интернет-магазин с автоматизацией "всего и вся") — то данная инструкция вам не поможет. Здесь будет рассмотрен процесс создания относительно-простых информационных сайтов (блогов, визиток, портфолио, и пр.).
*
Содержание статьи📎
- 1 «Строительство» сайта
- 1.1 👉 Способ 1 (визитки, портфолио): сервис «Сайты Google» (бесплатно)
- 1.2 👉 Способ 2 (блоги, форумы, фотогалереи): конструкторы Tilda, Ucoz (бесплатно *)
- 1.3 👉 Способ 3 (любые сайты): готовые «движки», WordPress (платно)
- 1.4 📌 Популярные вопросы
- 1.4.1 Если мне не понравятся услуги хостинга, могу ли я перенести куда-то сайт
- 1.4.2 Сколько стоит создать сайт
- 1.4.3 Можно ли запустить сайт у себя на компьютере (вместо покупки хостинга)
- 1.4.4 Как найти код HTML-страницы, как его посмотреть и т.д.
- 1.4.5 Будет ли мой сайт находиться в поиске Google, Yandex
→ Задать вопрос | дополнить
«Строительство» сайта
👉 Способ 1 (визитки, портфолио): сервис «Сайты Google» (бесплатно)
Начать хочу с наиболее простого и удобного сервиса от Google — "Сайты Google". Если вам нужно разместить в сети свое портфолио, рассказать на нескольких страничках о себе (указав свои контакты: телефон, почту) — то данный сервис просто находка! 👌
*
📌 Sites Google
Сайт: https://sites.google.com/
(Требуется аккаунт Google. Думаю, у многих он уже есть, поэтому вопрос о том, как его завести - не рассматриваю).
Преимущества: простота (сайт создается быстро, буквально за 5-10 мин. - вам только нужно кликнуть неск. раз мышкой); автоматически оптимизированные странички (загружаются они быстро и хорошо выглядят как на ПК, так и на телефоне); бесплатно!
Недостатки: сложно (/нельзя) делать многостраничные сайты; невозможно добавить какие-то нестандартные элементы; вы целиком и полностью зависите от сервиса (если он перестанет существовать или будут объявлены санкции — сайт может "пропасть"...).
*
📌 Как им пользоваться
1) Перейти на страничку: https://sites.google.com/new (+ авторизоваться на сервисе).
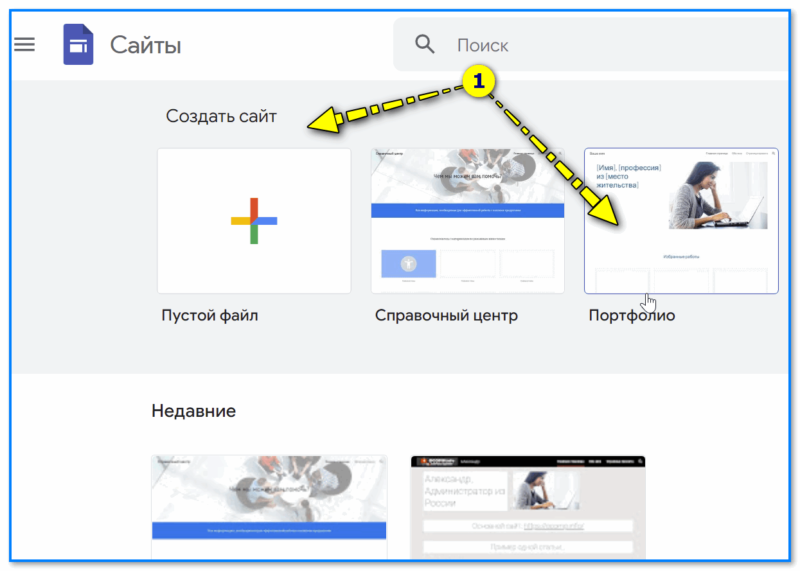
2) Далее в верхнем меню выбрать одну из заготовок-шаблонов. Я выбрал в своем примере "Портфолио". 👇
3) Должен открыться конструктор.
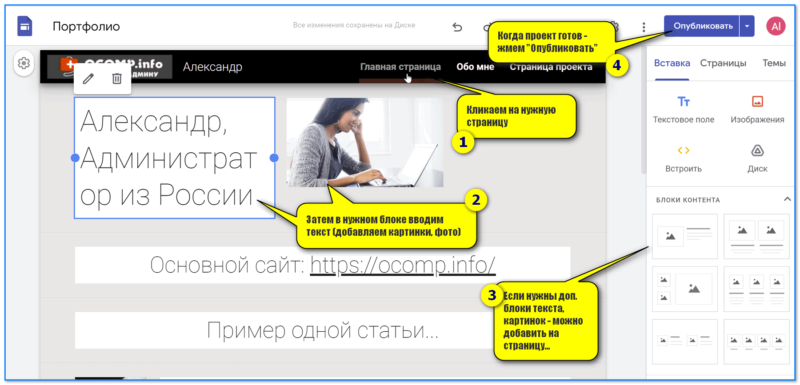
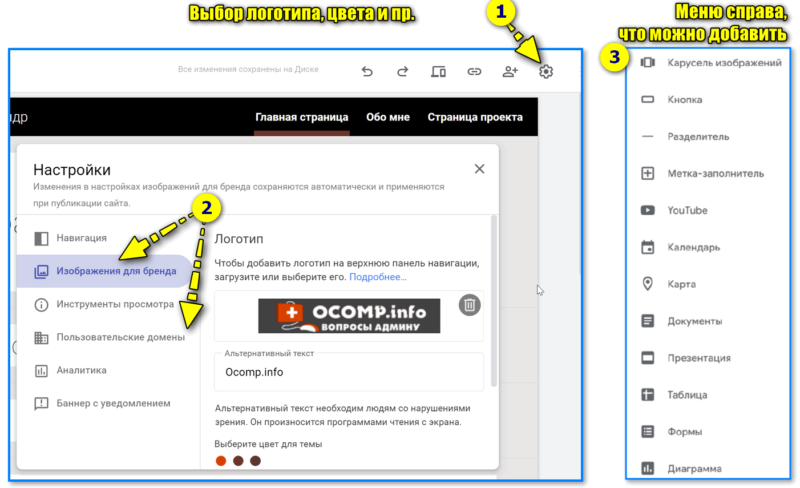
Нажмите по тому элементу на странице, который вам нужно изменить — автоматически появиться форма редактирования (см. скрин ниже 👇). Сделав с десяток-другой кликов мышкой по странице — вы сможете полностью подстроить ее под-себя, добавив нужный текст, описания, контакты, фотографии.
Когда сайт будет готов - нажмите кнопку "Опубликовать".
4) Всё!
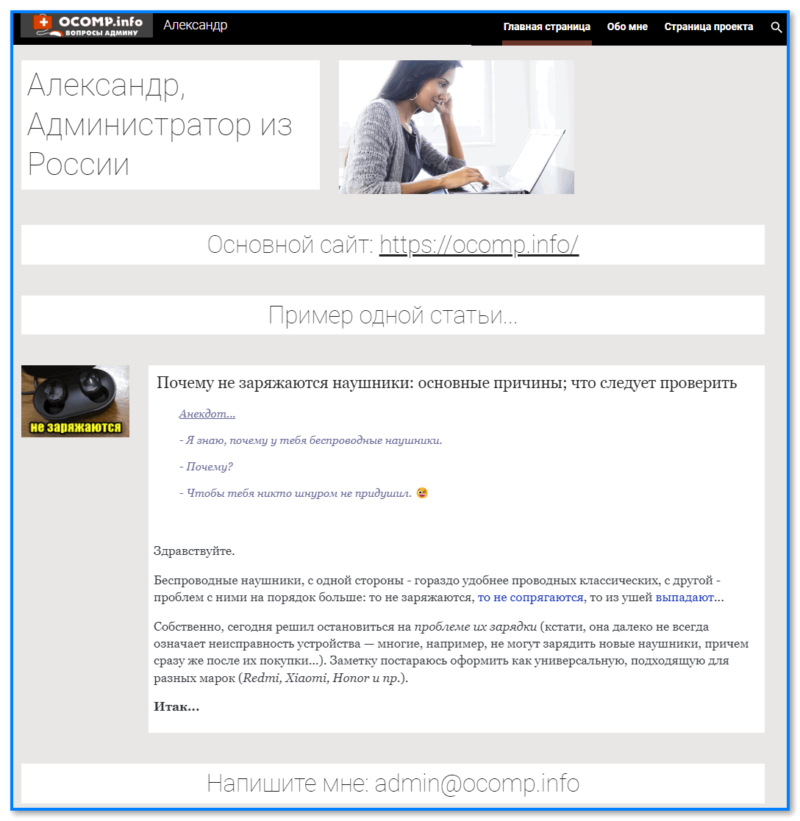
Вот такое вот "чудо", собранное за 3 минуты получилось у меня: 📌ссылка. Если добавить свои красивые уникальные фотографии, продумать текст и описания — может получиться очень неплохо!
Причем, сайт будет оптимизирован и под большие экраны ПК, и под маленькие у смартфонов (вам не нужно над этим думать). Удобно! 👌
5) Кстати, обратите внимание, что в настройках можно указать свой логотип, название, выбрать цветовую форму, и даже установить свое доменное имя (например, www.ocomp.info — это и есть домен). Правда, для этого придется его зарегистрировать, но про это см. способ 3...
Прим.: добавить на страницы сайта можно не только текст и фото, но и видео, документы, таблицы, "голосовалки" и т.д.
*
👉 Способ 2 (блоги, форумы, фотогалереи): конструкторы Tilda, Ucoz (бесплатно *)
📌 Важные нюансы!
Вообще, конструкторов сайтов сейчас в сети сотни (тот же вышеприведенный сервис от Google в их числе). Однако, выделить сейчас я решил лишь парочку: Tilda и Ucoz...
Также можно обратить внимание на: uKit; Nethouse; Wix.
*
В чем плюсы подобных сервисов: простота работы (добавляй себе блоки мышкой... да и всё); не нужны знания программирования, верстки, и пр.; ресурсы получаются хорошо оптимизированными; есть блоки для всех типовых задач (портфолио, фотогалереи, блоги, форумы, и т.д.); есть видеоинструкции к большинству вопросов.
В чем главные минусы:
- созданный сайт нельзя полностью назвать вашим — перенести свой веб-ресурс с них "куда-то в другое место" довольно сложно (а если сервис "ляжет" или прекратит существование - вы вовсе можете лишиться своего сайта). О создании сайта, который будет "полностью вашим" рассказал в способе 3;
- они условно-бесплатные (в большинстве своем): если вы захотите расширить место на диске или убрать рекламный блок — придется заплатить за подписку в сервисе (причем, если через год цена за сервис вырастет — то вы можете оказаться заложником ситуации: и перенести проблема, и платить дорого...);
- нельзя не отметить, что добавлять на свой веб-ресурс вы сможете только те блоки, которые есть в функциях конструктора (захотели чуть что не стандартное - и всё... 😢).
*
Tilda.ws
Офиц. сайт: http://tilda.ws
Tilda.ws — очень популярный блочный конструктор, позволяющий создавать сайты даже начинающим пользователям (которые совсем ничего не знают об этом). Можно сразу же отметить очень продуманный дизайн сайта (где легко всё найти), а также изобилие подсказок и уроков. Всё делается пошагово и довольно наглядно. 👌
Что позволяет создавать: визитки, портфолио, блоги, интернет-магазины, почтовые рассылки, и пр.
*
📌 Пример работы
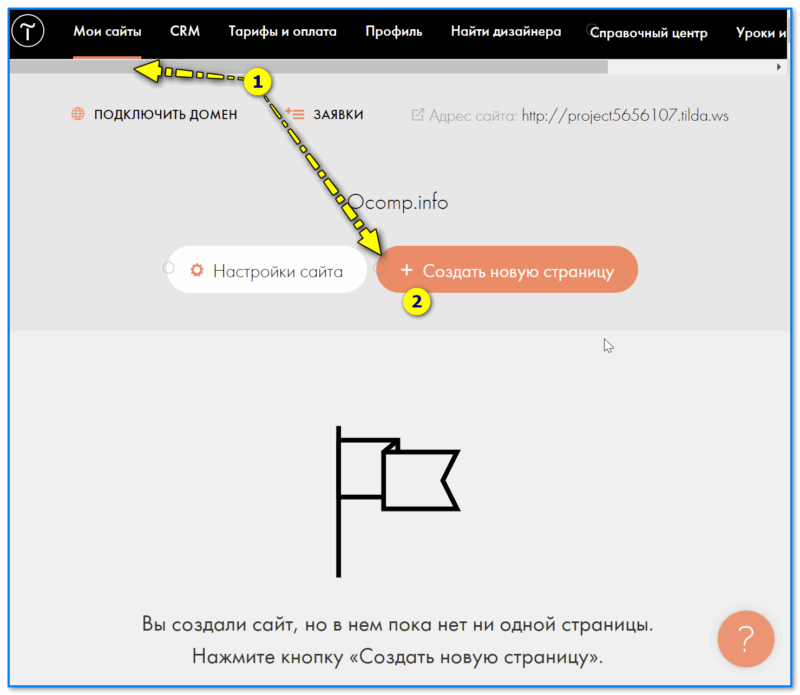
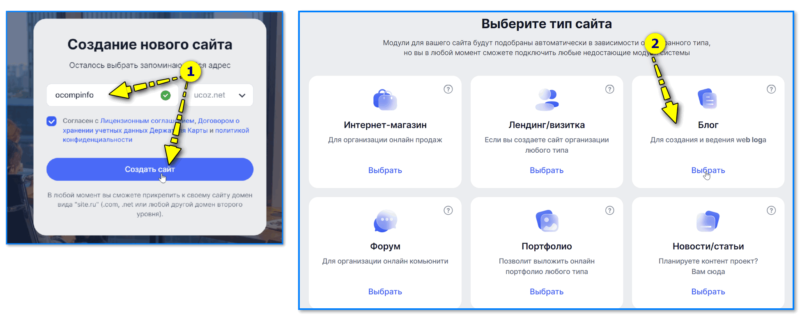
1) После перехода на главную страничку сервиса (ссылка выше) необходимо зарегистрироваться и нажать кнопку "Создать сайт".
2) Далее нужно создать на нем свою первую страничку. См. пример ниже. 👇
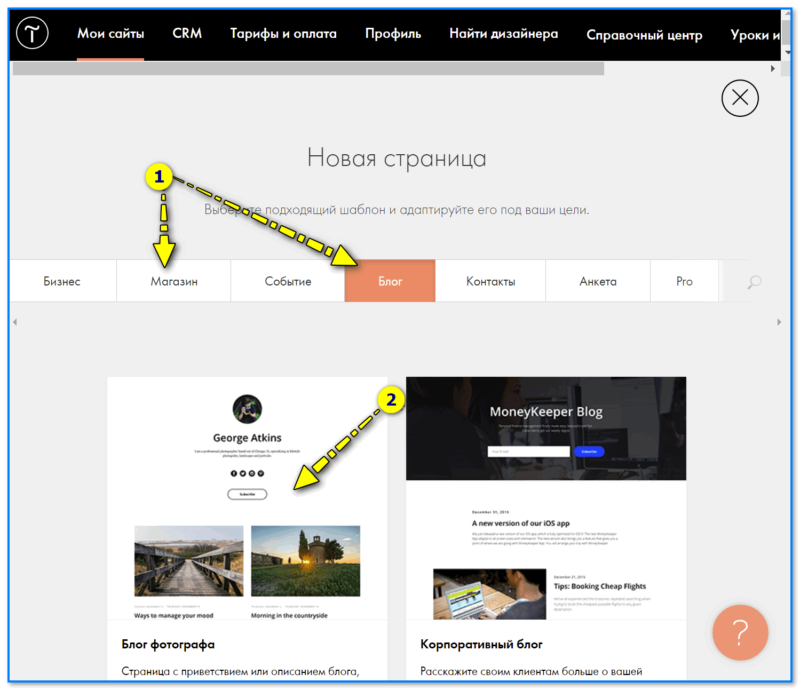
3) Обратите внимание, что заготовок достаточно много: есть странички для блога, магазина, контактов, анкеты и пр. В своем примере выбрал "Блог".
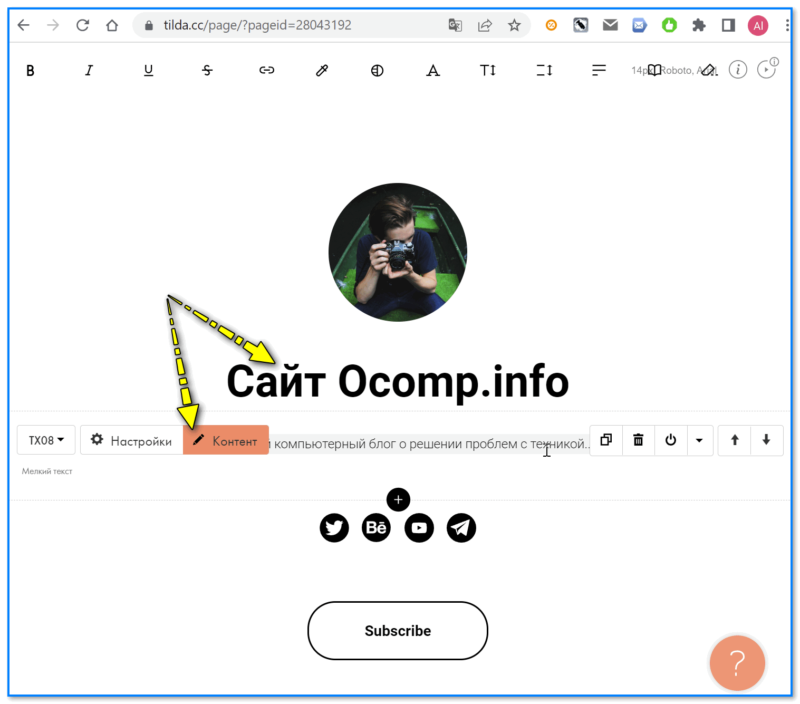
4) Далее перед вами появиться сама страничка, которую вы сможете отредактировать. Для этого достаточно просто кликнуть мышкой по определенному блоку — появиться окно, в котором можно легко заменить текст или картинку на свой вариант.
По сути, всё, что вы видите на этой странице, — и будет отображаться на вашем сайте.
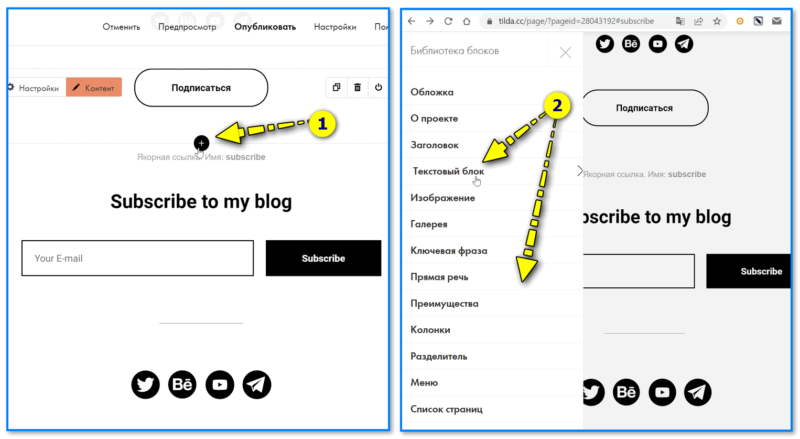
5) Если вам недостаточно каких-то элементов на странице — то легко можно добавить и текстовую информацию, и картинки, и обложки и пр. (кол-во блоков на странице почти не ограничено*).
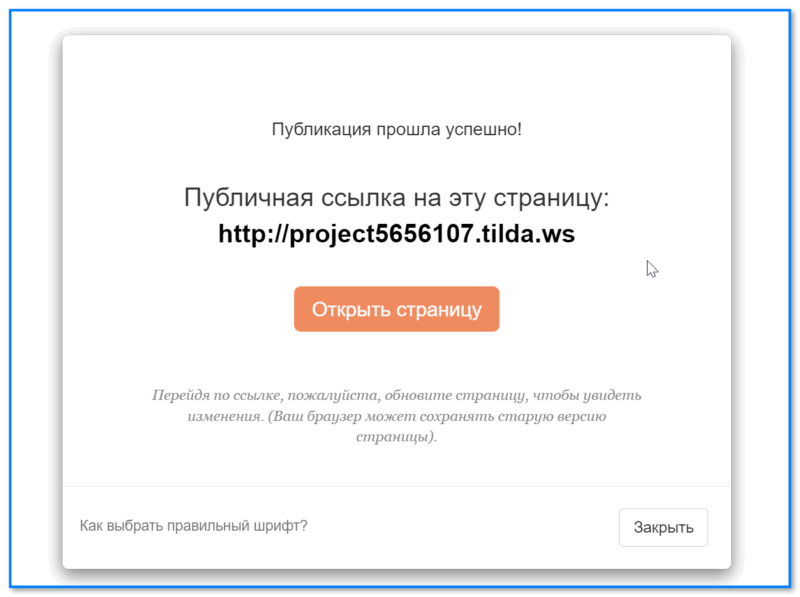
6) После того, как страничка будет готова, — нажмите по кнопке "Опубликовать"! Перед вами появиться окно с публичной ссылкой — это и есть адрес вашего сайта! 👇
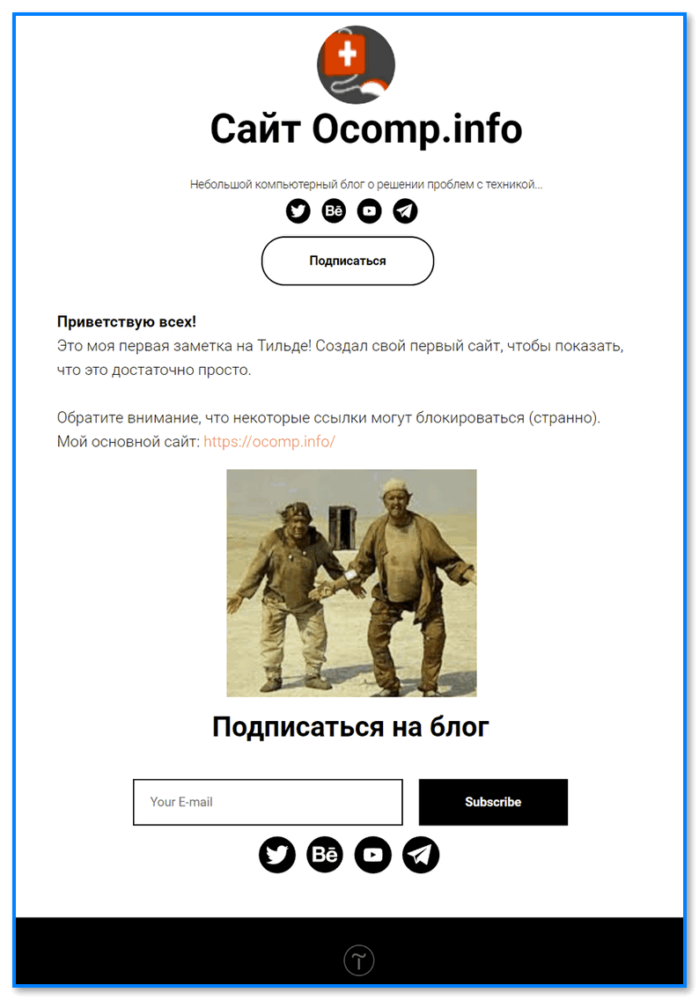
7) Вот, что получилось у меня за 3-4 мин. кликов по блокам: http://project5656107.tilda.ws/
Разумеется, при желании, можно добавить куда больше блоков и страничек, — и тогда сайт станет значительно информативнее!
*
Ucoz.ru
Офиц. сайт: https://www.ucoz.ru/
Ucoz — бесплатный конструктор сайтов, который берет историю аж с 2005г. (многие сегодняшние тысячи сайтов берут свою историю именно с того Ucoz...). Отличается от остальных конструкторов наличием огромного числа модулей, подключаемых по "клику мышки" к вашему сайту. Захотели добавить форум - один клик - дело сделано. Понадобился раздел с фотографиями - еще один клик - и готово! 👌
Цены: от 0 до 16 USD в мес. (ссылка)
Что можно сделать: сайт-каталог, блог, форум, магазин и пр. В принципе, практически "любой" сайт средней сложности.
*
📌 Пример создания сайта
1) Первое действие стандартно: нужно перейти на главную страничку проекта (www.ucoz.ru) и зарегистрироваться.
2) Далее появиться форма с предложение ввести желаемый адрес для сайта и выбрать его тип (блог, форум, портфолио, новостной портал и т.д.).
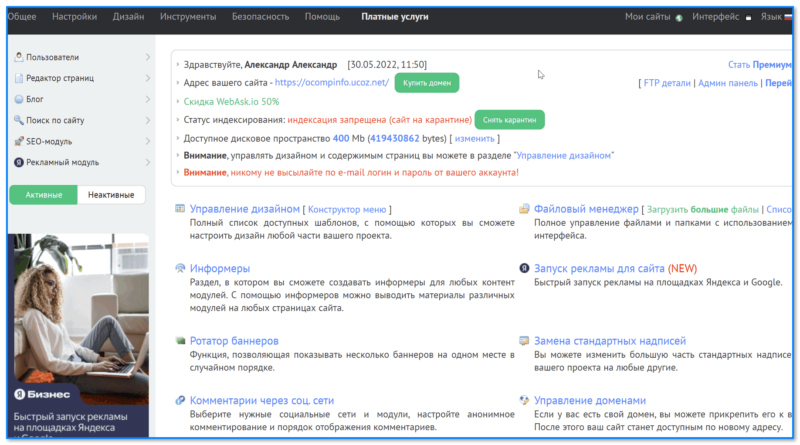
3) Сразу после этого вы попадете в панель управления: здесь и происходит вся настройка сайта. Как вы видите — опций здесь много — для создания хорошего и "вылизанного" сайта — вам потребуется всего-навсего прощелкать основные разделы меню и отредактировать их на свой лад... 👌
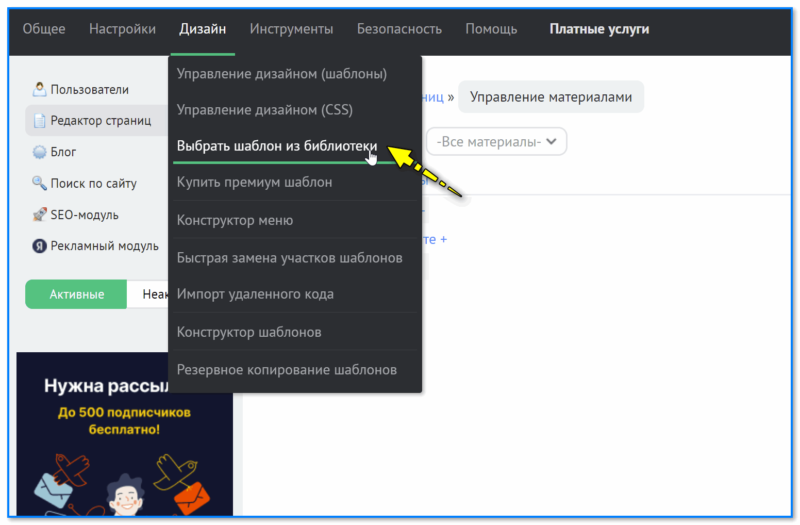
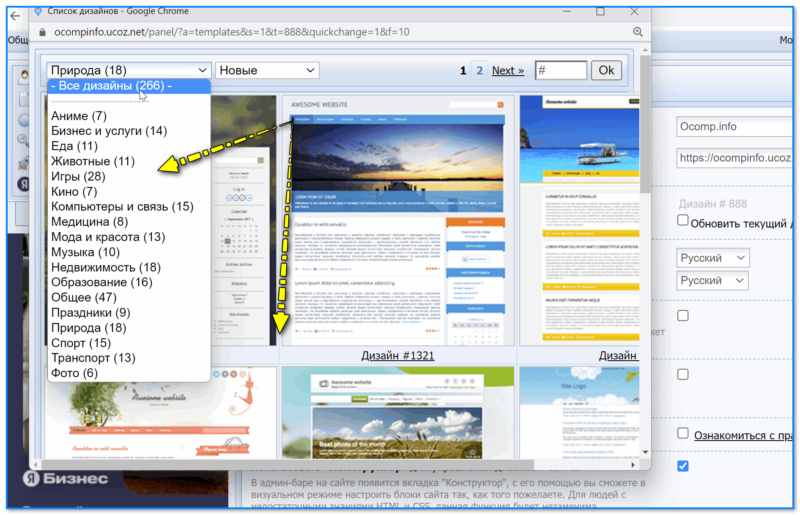
4) Например, неплохо бы начать с выбора шаблона (от этого будет зависеть внешний вид вашего сайта).
Отмечу, что на Ucoz достаточно много шаблонов по разным тематикам: есть из чего выбрать (а потом до-настроить его до неузнаваемости!).
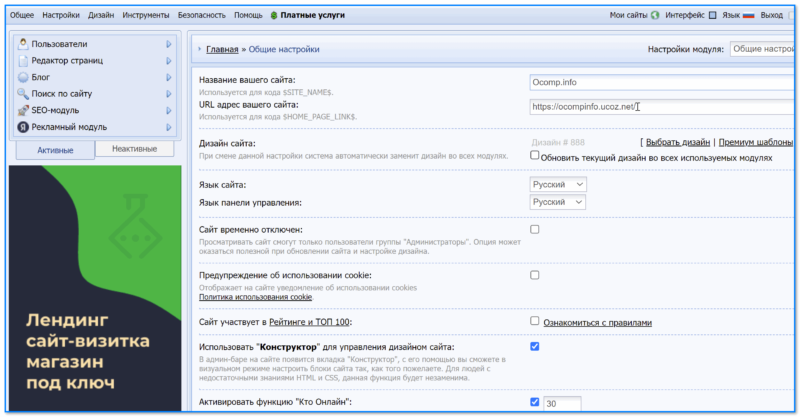
5) Далее обычно нужно заполнить строки с названием сайта, дать ему описание, указать язык сайта и прочую информацию. 👇
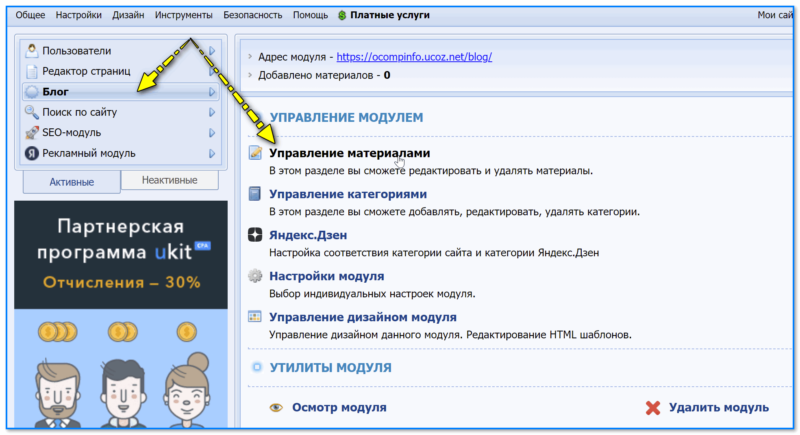
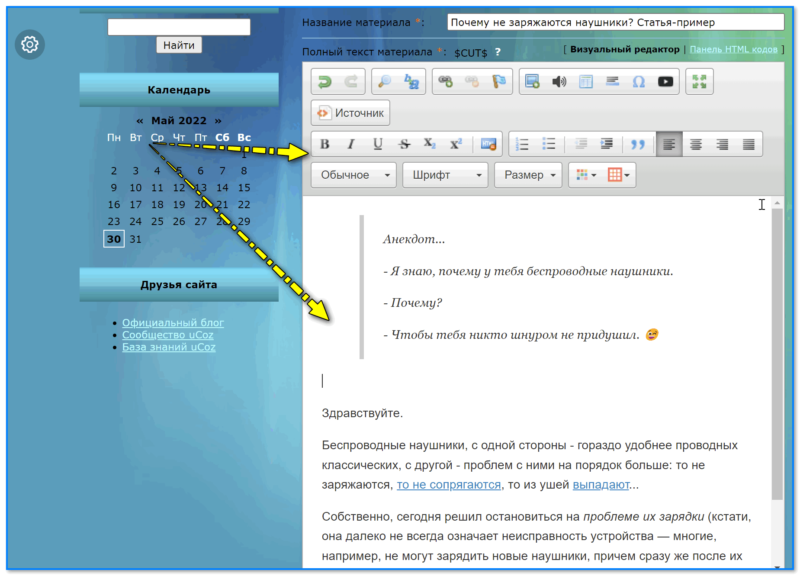
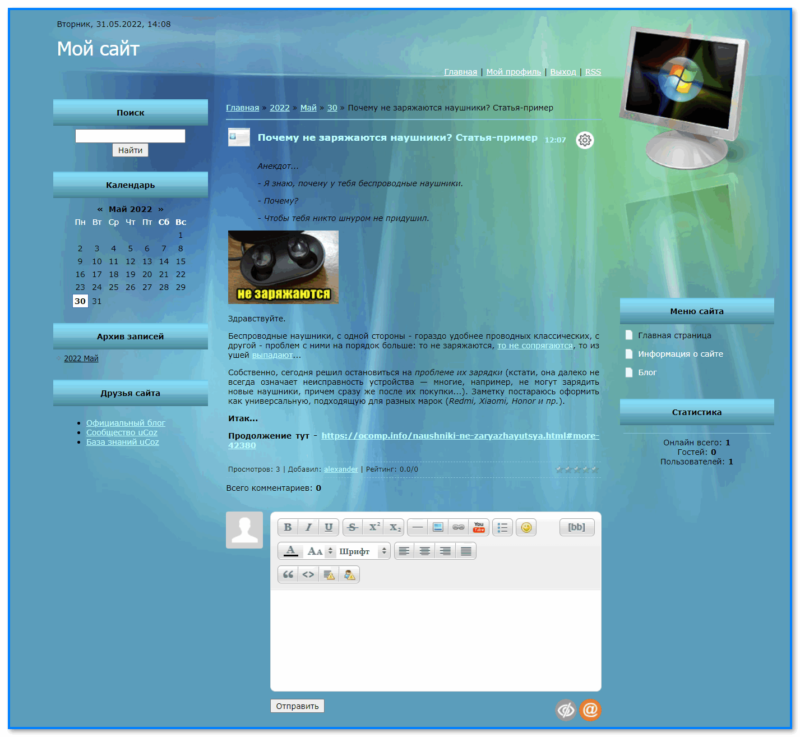
6) Для добавления новой заметки (материала) на сайт — кликните по графе "Блог / управление материалами" и напечатайте текст, прикрепите картинки, файлы и т.д. Отмечу, что редактирование материалов напоминает работу в MS Word. 👇
7) Собственно, после публикации заметки — она появляется на вашем сайте. Работа с ними строится достаточно легко.
Что в итоге получилось у меня (за 5 мин. работы) - можете посмотреть на скрине ниже - я добавил только одну страничку (сам мой сайт Юкоз удалил, т.к. я давно на него не заходил...). Разумеется, можно было многое "вылизать" и подредактировать (чтобы довести все до нужной кондиции...) — но цель у меня сегодня стоит показать "как", а не "идеально выполнить"... 🙂
*
👉 Способ 3 (любые сайты): готовые «движки», WordPress (платно)
📌 Важные нюансы!
В 3-ем способе я решил предложить вам создать сайт без использования каких-либо конструкторов (и тоже без спец. знаний по программированию!). Отмечу, что способ потребует небольших затрат: 150-250 руб./мес.
Зато сайт, сделанный подобным образом, — будет всецело ваш! И даже, если компания, предложенная мной ниже, закроется (или она вам "разонравиться"), — вы всегда сможете перенести свой ресурс в "другое место" (к другой компании), и продолжить его использование!
*
Здесь сразу стоит сказать о трех вещах, которые будут нужны:
- 👉 доменное имя (например, www.ocomp.info) — это адрес вашего сайта. Зарегистрировать домен можно у спец. регистратора на ваши ФИО. Средняя цена вопроса: от 100 до 2000 руб. / в год! Ниже я предложу крайне простой способ его регистрации;
- 👉 хостинг / сервер (∼ т.е. компьютер, подключенный к сети Интернет, который работает 24 часа в сутки и 7 дней в неделю. На его диске будут лежать файлы вашего сайта, которые и будут отображаться посетителям). Использование хостинга гораздо удобнее и дешевле, чем размещать сайт у себя на ПК (ниже также предложу крайне простой способ его регистрации);
- 👉 "движок" сайта (CMS) — это спец. набор скриптов, написанных программистами. Обычно, позволяет быстро управлять файлами вашего сайта, добавлять на него новости, заметки, изменять его оформление и т.д. "Движков" для сайтов сейчас сотни, есть и платные, и бесплатные;
- В рамках этой заметки я хочу предложить читателям движок📌WordPress (он бесплатный; крайне простой; для него есть тысячи плагинов и тем оформления; его можно изменить и подстроить для многих типов сайтов: блогов, визиток, галерей, и пр.). Прим.: пока скачивать и искать ничего не нужно, всё можно сделать автоматически. См. далее.
*
При помощи WordPress можно создавать крайне ориг. сайты, совсем не похожие друг на друга (движок универсальный). В сети можно найти тысячи тем для самых разных тематик. По статистике около 25-35% сайтов в сети Интернет работают на WordPress.
*
ШАГ 1
Перед написанием заметки пришлось протестировать с десяток хостинг-компаний, прежде чем решил предложить свой вариант. Исхожу из низкой стоимости, макс. простоты и минимального кол-ва действий для пользователя. В последствии, если что-нибудь не устроит - сайт можно будет перенести к другой компании...
Итак...
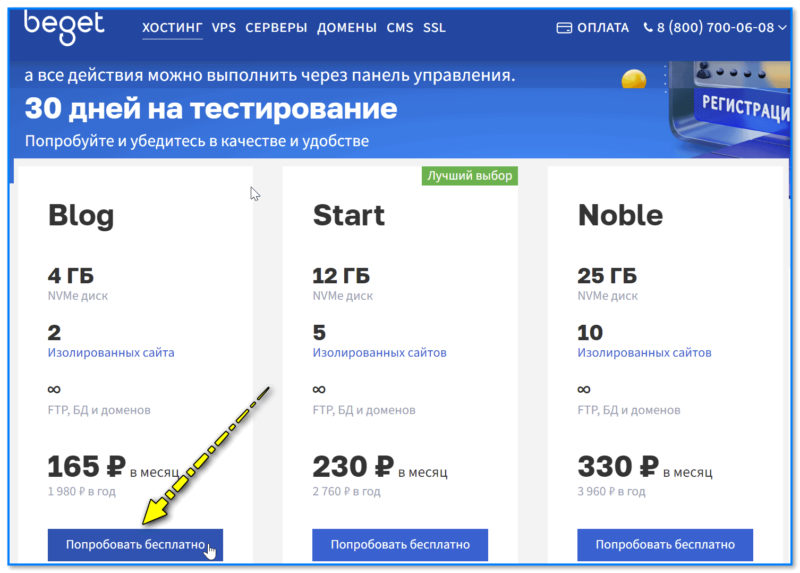
Речь идет о 📌хостинге Beget (не реклама, рекомендую то, чем пользуюсь сам 🙂). Интересен в рамках этой заметки он тем, что не потребует от начинающих каких-то спец. знаний и больших средств в создание своего первого сайта. Всё делается практически за неск. кликов мышки!
Для начала нужно завести себе аккаунт (первые 30 дней бесплатно // по крайней мере пока что...). Форма регистрации у них стандартная: указать логин, почту, да телефон... (поэтому ее не рассматриваю).
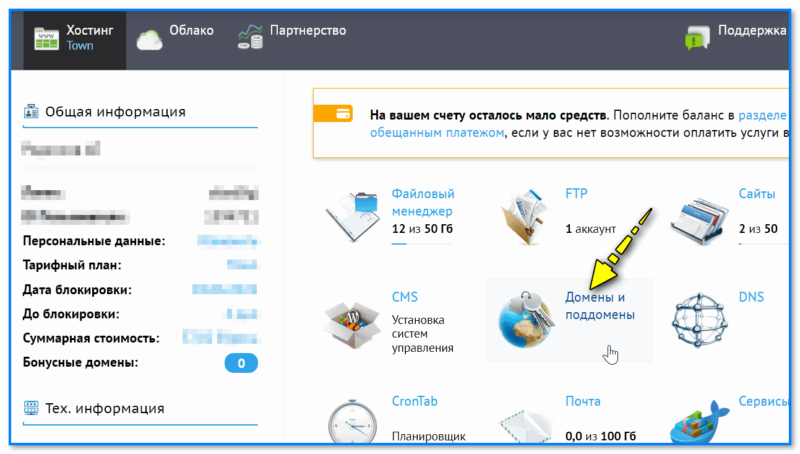
Оказавшись в панели управления — нужно будет перейти в раздел "Домены и поддомены".
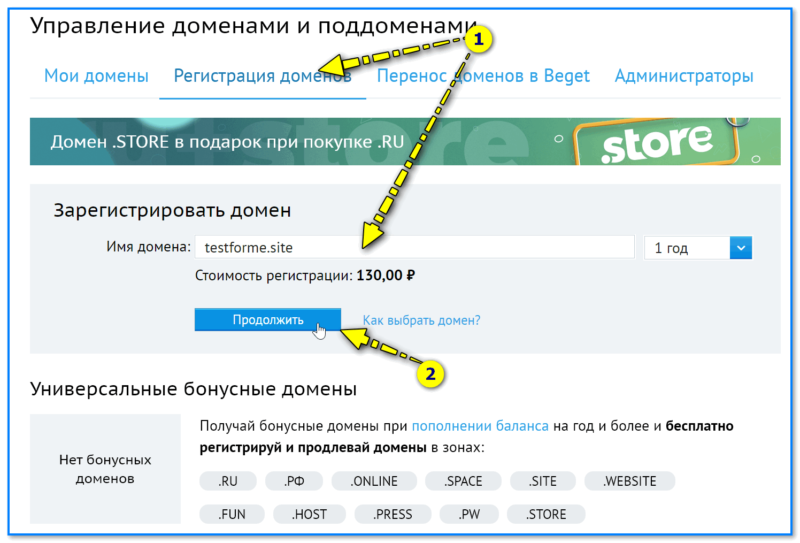
Затем открыть вкладку "Регистрация доменов" и ввести желаемое имя. Зарегистрировать можно только то доменное имя, которое свободно! 👇
Пример имен:
- mysite123.ru
- mysite.info
- mysite-site.com
- my123.org и др.
Ценники на домены в различных зонах (RU, COM, INFO...) могут быть разными! В моем случае цена составила 130 руб. 👇
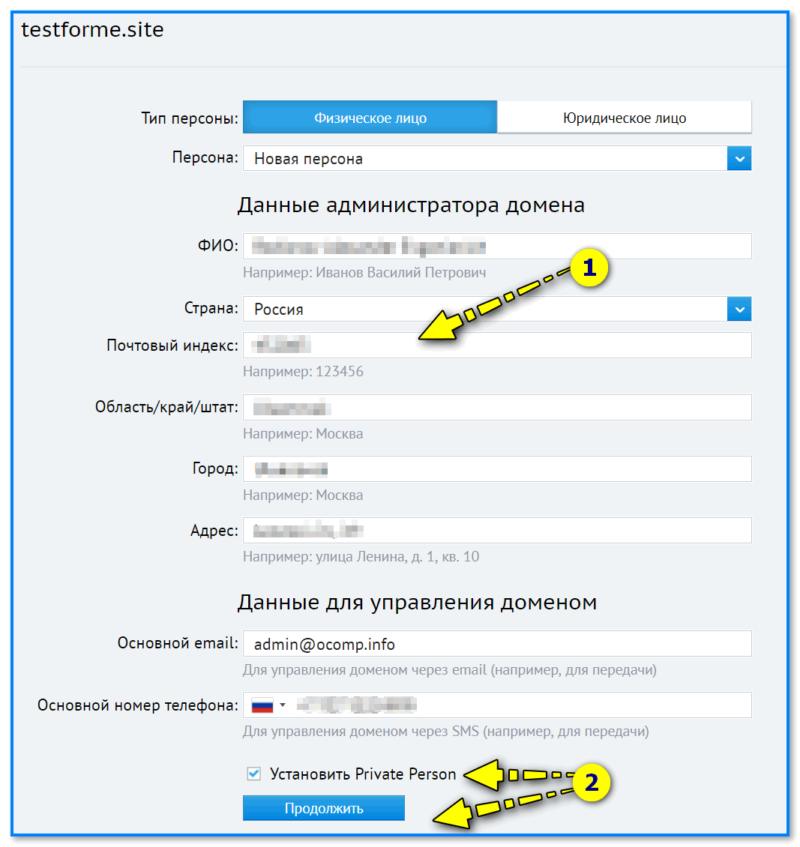
На следующем этапе потребуется указать свои данные: ФИО, адрес, почту, телефон (т.е. доменное имя станет ваше, как минимум, на целый год!).
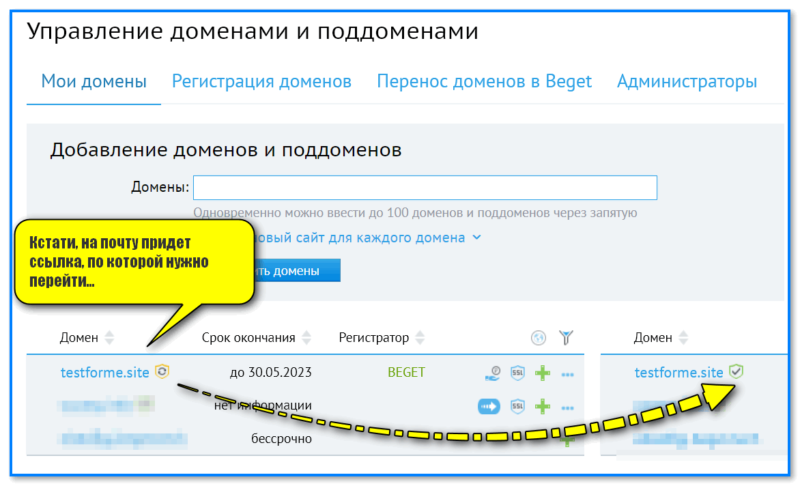
После подтверждения и оплаты во вкладке "Мои домены" появится ваше доменное имя (что хорошо: если вы не меняли никаких настроек по умолчанию — то все необходимые параметры у Beget настраиваются автоматически! Т.е. на хостинге для домена будут созданы папки, прописаны IP для доступа к вашему сайту, зарегистрирован SSL сертификат и т.д.).
📌 Важно: на этом этапе необходимо будет подождать от 1 до 24 час., пока ваш домен будет зарегистрирован и произойдет установка SSL сертификата (о котором сообщит значок "зеленого щита"). Это все происходит автоматически, вам же — главное дождаться... 🙂
*
ШАГ 2
Теперь, когда домен зарегистрирован и "привязан" к хостингу (см. ШАГ 1), — можно приступить к установке "движка".
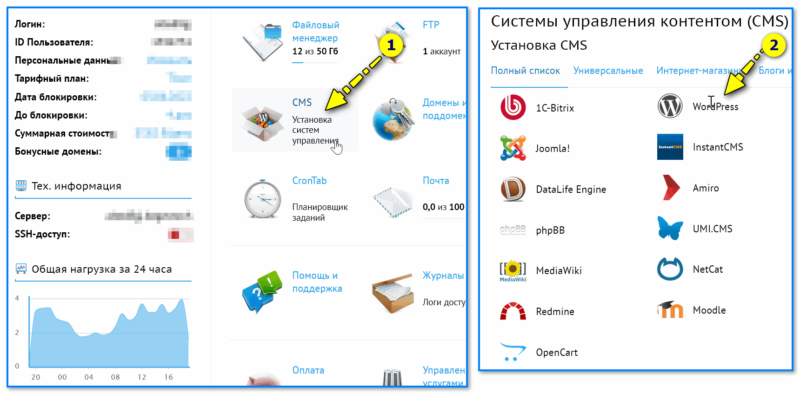
Делается это просто: в разделе "CMS" выбирается нужный (WordPress, например) и жмется кнопка "Установить". 👇
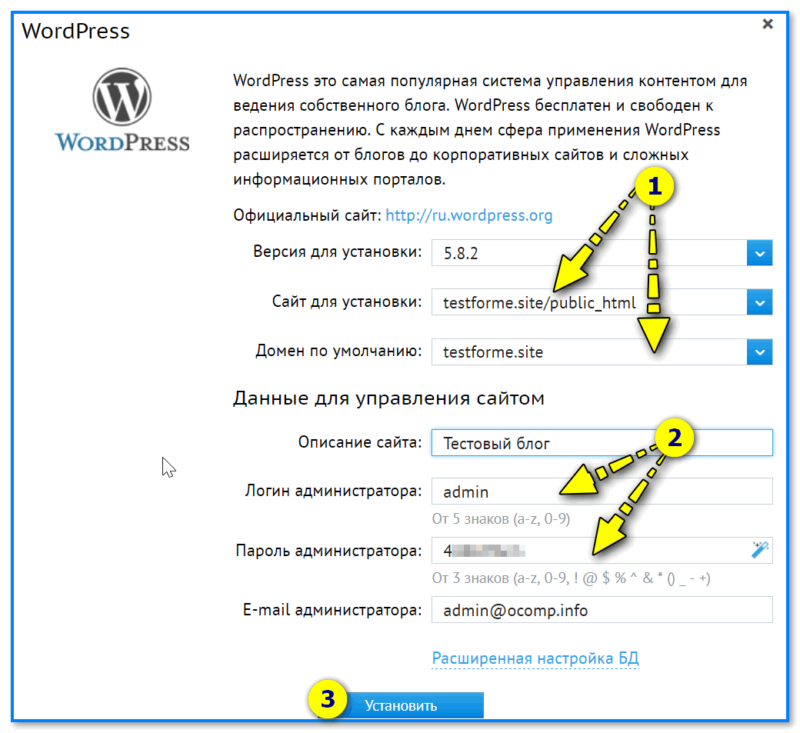
Должна появиться спец. форма (примерно как у меня на скрине ниже): нужно указать домен для установки WordPress, почту, логин и пароль администратора (логин и пароль запишите, они будут нужны!).
Установка CMS происходит достаточно быстро, буквально 1-2 мин.
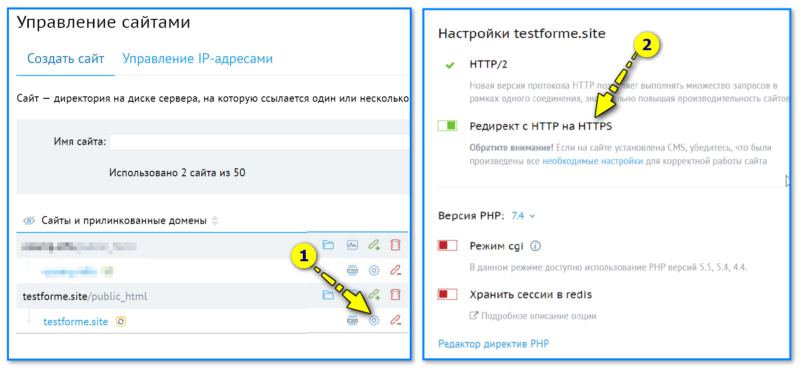
Когда она будет завершена, я бы порекомендовал также зайти в раздел "Управление сайтами", открыть настройки текущего домена и вкл. редирект с HTTP на HTTPS (это действие не обязательно, но раз SSL сертификат уже установлен — то лучше, чтобы сайт автоматически открывался по нужному адресу...).
*
ШАГ 3
После регистрации домена, хостинга и установки "движка" WordPress (см. ШАГ 1 и 2) — вы можете открыть свой сайт и посмотреть, как он выглядит. Достаточно в адресную строку браузера ввести его доменное имя: например, www.ocomp.info.
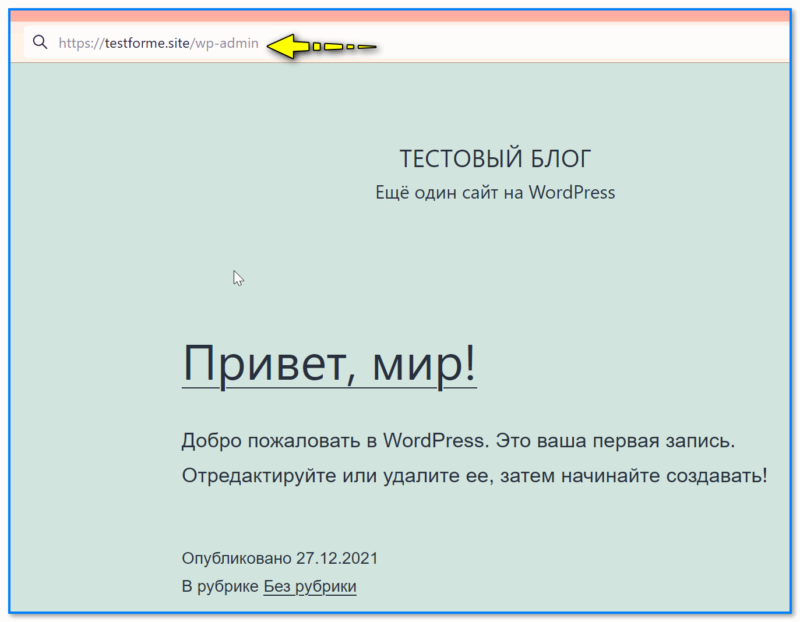
Чтобы начать управлять материалами на сайте — необходимо открыть его панель управления. Для этого добавьте после адреса сайта аббревиатуру "/wp-admin/" и нажмите Enter — должна появиться форма, в которой нужно ввести логин и пароль из предыдущего шага!
Пример: testforme.site ⇒ testforme.site/wp-admin/
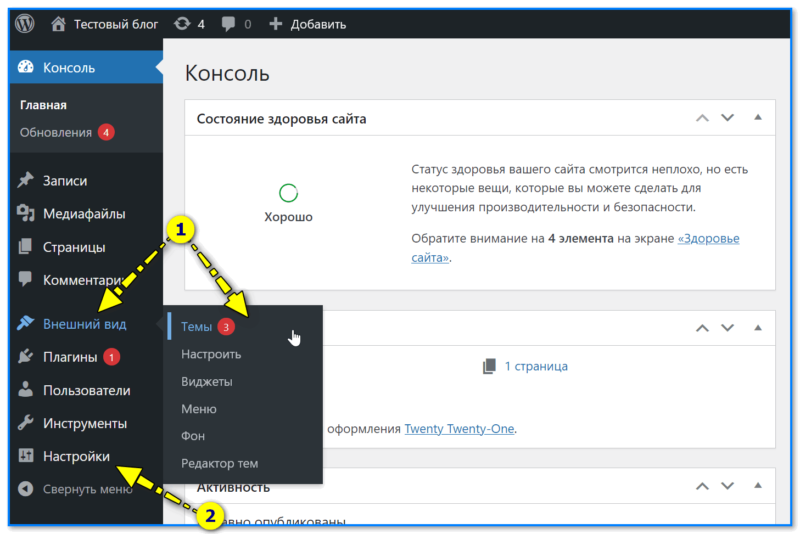
Пользоваться панелью управления WordPress крайне просто: в меню слева представлены все разделы с настройками, перемещаясь по которым, можно до неузнаваемости изменить сайт (достаточно просто кликать мышкой...).
Чаще всего начинают с разделов: "Настройки" (где дают название сайту, описание, уст. время и пр.), и "Внешний вид / темы" (для установки темы вам достаточно просто ее выбрать из перечня. В загашнике WordPress тысячи тем под самые разные тематики сайтов).
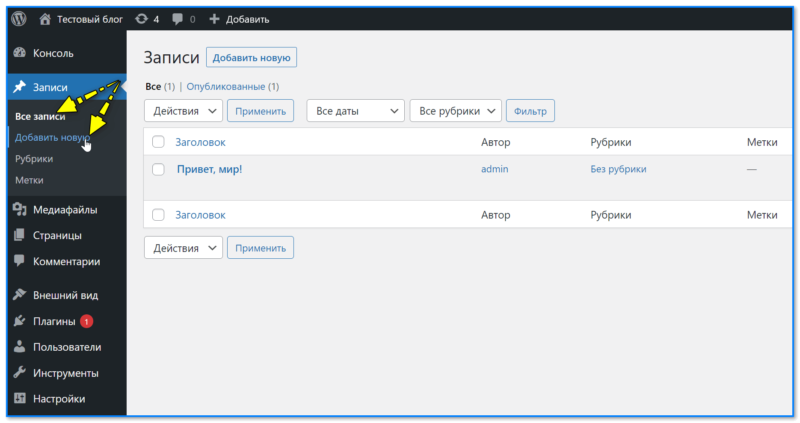
Чтобы добавить новую заметку — достаточно перейти в раздел "Записи" и нажать "Добавить новую".
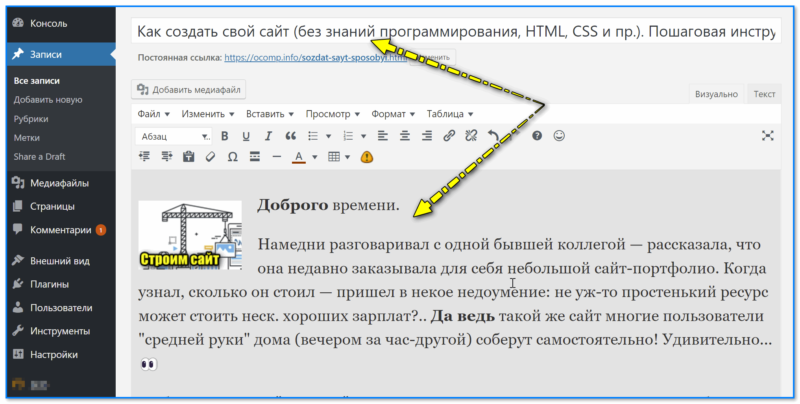
Редактор в WordPress напоминает чем-то MS Word (в более простом его исполнении). Работать с текстом, картинками, видео — достаточно просто и быстро. 👇👌
Собственно, рассматривать все вкладки WordPress большого смысла нет: перемещаясь по разделам — можно достаточно легко и быстро настроить основные компоненты сайта, добавить страницы и заметки. Благо, что панель управления полностью на русском...
Прим.: темы для WordPress можно искать не только в панели управления сайтом, но и в сети. Загрузив проф. тему — можно до неузнаваемости изменить облик своего сайта!
*
Краткий план (на случай, если вы выбрали др. хостинг-компанию)
- Сначала нужно зарегистрировать доменное имя (например, www.ocomp.info) у спец. регистратора (их много: Reg.ru, Nic.ru, R01.ru, Beget.com и др.);
- Далее арендовать услуги хостинга и добавить в его панельку свое доменное имя. Кстати, нередко, когда регистраторы предоставляют и услуги хостинга (вообще, таких компаний тоже достаточно много: Fornex, Beget, Fozzy, Hostia и др.);
- На сайте регистратора необходимо изменить DNS-сервера для своего домена (на те, которые вам даст хостинг при регистрации: например, ns1.hosting.ru, ns2.hosting.ru). Этой операцией мы "как бы привязываем" доменное имя к файлам на вашем хостинге (при смене хостинг-компании — вам будет достаточно поменять DNS-сервера и доменное имя "будет привязано" уже к файлам на другом сервере);
- После нужно зайти в панельку хостинг-компании и установить тот "движок", который вам нужен (либо через файловый менеджер загрузить на диск всё самостоятельно). Что касается WordPress — то его в большинстве случаев легко и быстро установит вам поддержка хостинг-компании (это на случай, если возникнут трудности...).
*
📌 Популярные вопросы
Если мне не понравятся услуги хостинга, могу ли я перенести куда-то сайт
Смотря каким образом вы создавали сайт...
Если по описанному 3-ему способу (где домен зарегистрирован на ваше имя) и вы использовали независимый движок сайта, к файлам которого у вас полный доступ (скажем, тот же WordPress) — то без проблем!
Причем, очень вероятно вам даже самостоятельно ничего не понадобиться делать, — достаточно открыть сайт другой компании, завести там аккаунт, и попросить их перенести ваш ресурс к ним... (услуга переноса в большинстве случаев бесплатна).

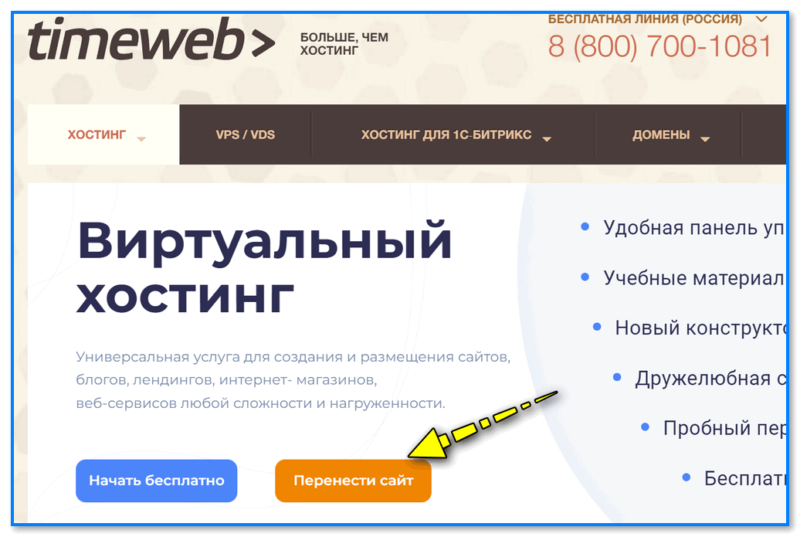
Скриншот с сайта другой компании, занимающейся предоставлением услуг хостинга (TimeWeb ) — перенести сайт
*
Сколько стоит создать сайт
Смотря какой, и кто его будет делать... 🙂
Как вы видели из моих примеров выше — если речь идет о относительно простом сайте и делать его вы будете самостоятельно, то можно обойтись и бесплатным вариантом, либо за символические 150-200 руб./мес.
Если речь идет о большом интернет-магазине с целой кучей условий, либо у вас просто-напросто нет времени (или желания) сделать "2 десятка" кликов мышкой - можно заказать в студии (в спец. агентствах). Но ценники там могут доходить до весьма значительных величин (границ у них нет...).
Но вообще, на мой взгляд, даже если вы планируете заказывать какие-то работы по созданию (доработке) сайта, — неплохо бы знать какие-то основы, разобравшись самостоятельно: чтобы примерно представлять "как и что"... (иначе есть риск, нарваться на недобросовестных исполнителей и вовремя не понять, что вы им платите за "воздух"...).
*
Можно ли запустить сайт у себя на компьютере (вместо покупки хостинга)
Можно! (вот тут подробно разобрал вопрос: https://ocomp.info/svoy-server-doma.html)
*
Однако, есть много нюансов и условий (о которых многие не подозревают).
Для начала вопрос: вы хотите чтобы этот сайт можно было открыть только на вашем ПК или чтобы он был доступен также из сети Интернет?
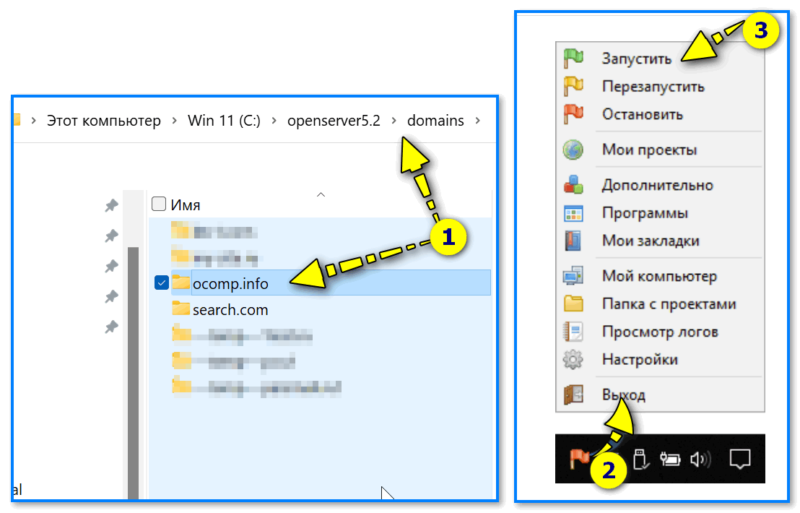
Если первое — то достаточно установить к себе на диск какой-нибудь веб-сервер, например, Open server (ссылка на офиц. сайт), затем зайти в папку его установки в каталог "Domains" и создать в нем папку с желаемым доменном именем вашего сайта (например, ocomp.info). Причем, регистрировать сам этот домен у каких-то компаний и регистраторов не нужно! 👇
После запуска веб-сервера (у Open Server об этом сигнализирует зеленый флажок) — браузер по адресу ocomp.info будет открывать ваш сайт (с вашего диска), располагающийся в одноименной папке... 👇
Если же нужно, чтобы сайт располагался на вашем ПК, и его могли открывать другие пользователи из сети Интернет, то тут уже сложнее:
- во-первых, нужен "белый" внешний IP адрес (он покупается у вашего Интернет-провайдера. Причем, цена на него порой не дешевле, чем заказать услуги хостинга...);
- во-вторых, вам потребуется сделать так, чтобы ПК работал 24 часа в сутки (иначе посетители не смогут "поймать" время, когда на него можно будет зайти);
- в-третьих, нужно хорошее подключение к сети Интернет (желательно не через одного провайдера) и быстрый SSD;
- в-четвертых, потребуется достаточно времени, чтобы следить за этим всем хозяйством. Иногда могут возникать ошибки, и ваш сервер будет "падать"...🙂
Получается, что в подавляющем большинстве случаев, — "овчинка не стоит выделки", и гораздо выгоднее размещать сайт у спец. компании, предоставляющей услуги хостинга... (поэтому описывать технически, как всё это настроить у себя на ПК — тут я не буду)
*
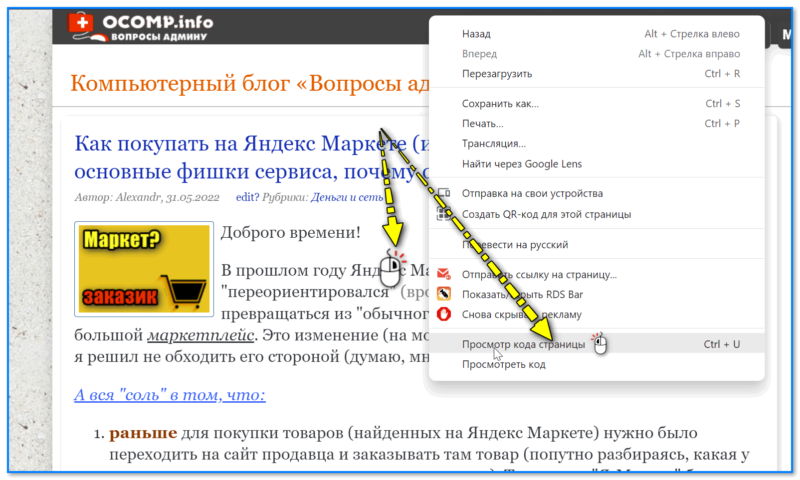
Как найти код HTML-страницы, как его посмотреть и т.д.
Вариации этого вопроса, видимо, задают учащиеся. Информатика...
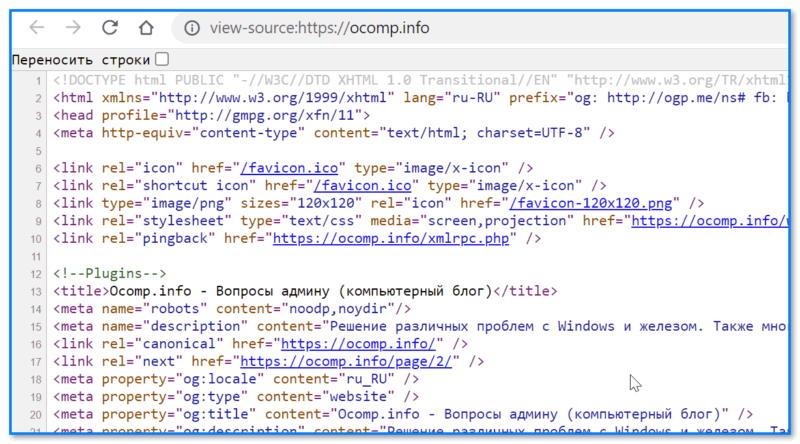
Самый простой способ — это открыть нужный вам сайт в браузере Chrome, нажать ПКМ в любом месте страницы, и выбрать в меню "Просмотр кода страницы" (сочетание Ctrl+U).
Далее он предстанет пред вами (небольшой пример ниже 👇).
*
Будет ли мой сайт находиться в поиске Google, Yandex
Чтобы это произошло нужно соблюсти ряд условий:
- во-первых, вам нужно разместить где-нибудь на другом сайте (соц. сети) ссылку (а лучше несколько) на свой ресурс, порекомендовать его кому-нибудь (иначе, как поисковик узнает о вашем ресурсе?). Удобно для этого использовать различные каталоги и соц. сети;
- во-вторых, сайт должен быть доступен для индексации (т.е. он должен открываться, не тормозить и не сыпать "ошибками", и не должно стоять прямых запретов индексации в настройках движка);
- в-третьих, материалы на сайте не должны содержать спам, вирусы, полные копии страниц с других ресурсов и пр. запрещенную информацию;
- в-четвертых, поисковикам потребуется время на индексацию (т.е. обычно это не происходит за 1-2 дня: сегодня создали сайт и разместили ссылку на него — а завтра он в поиске на первых страницах... Как правило, на всё это уходит неск. недель!).
PS
В одной из прошлых заметок один читатель пожаловался, что слишком много "слов" теории и не показано "куда нужно нажать". В этой статье вроде бы всё исправлено, минимум "воды" и макс. действий... 👌
*
Иные мнения и дополнения по теме - приветствуются в комментариях ниже.
Всем успехов!
👋
Первая публикация: 2.06.2022
Корректировка: 12.11.2022
Другие записи:

















































Я тоже держу сайт (с женой создали, ей по парикмахерским услугам). Было интересно почитать, что вы предложите


Забыли, кстати, отметить про NS-сервера - их нужно прописать при рег. домена. Хотя, если делать как вы написали (т.е. всё в одной компании), то она это сделает за вас
ЗЫ
Про гугл даже не знал, что там есть такой сервис. Может свой сайт туда перенесем, нам вроде не нужен большой сайт-то...
И еще.
Добавьте, что желательно отключить обновление движка. А то постоянные трабл: то один плагин не работает, то другой. Мешает это...
Лучше вручную обновлять раз в полгода (имея бэкап), чтобы все происходило под ручным контролем
Вопрос спорный... С одной стороны - обновлять нужно, с другой - смотря "что, когда, и зачем"...
Тильду и Юкоз - не советую, будет реклама на полэкрана отображаться на бесплатном тарифе. А платный - стоит выше любого хостинга на стороне. Выбора нет...
Всё это, конечно, не плохо, но как человеку сделать боле-менее нормальный дизайн, а то сайт выглядит как петрушка. Тыкал целый вечер, но пока тяжело...
Александр, судя по вашему сайту, вы опытный человек в этом деле. Посоветуйте как оптимизировать свой сайт, а то загружается как-то долго по сравнению с вашим, ну и поэтому не двигается в поисковиках (но это не точно).
Даже, если бы вы дали URL, — это нужно время, смотреть, тестировать (за 5 мин. не скажешь).
Пару заметок набросаю (в ближайшем будущем), возможно найдете в них что-нибудь для себя...
По регистрации домена стоит уточнить одну немаловажную деталь. При выборе доменного имени, стоит обратить внимание на тарифы продления. А то порой "домен в подарок к оплате хостингу" или просто зарегистрировать самостоятельно за 100-200р, может в следующем году вылиться в "копеечку", в пару тыс.р. Конечно, если цель просто попрактиковаться, и не жалко будет потерять домен через год, то можно регистрировать любой да подешевле, а если цель максимум экономии, но проект планируется долгосрочным, стоит рассмотреть наиболее оптимальные тарифы, и лучше переплатить за регистрацию, зато быть спокойным, что продление не будет "космическим".
Кстати, да. Не отметил
Спс за дополнение.
Блестяще!
Полезная статья, но как-то слажнова-то на мой взгляд. Мне не давно рекомендовали крафтум, и как по моему - там удобнее делать кокой-либо сайт.