 Как оценить производительность ноутбука/компьютера (индекс производительности Windows)
Как оценить производительность ноутбука/компьютера (индекс производительности Windows) Доброго всем времени!
Доброго всем времени!
Сегодняшняя заметка будет в виде небольшой "записной книжки" с перечнем основных тегов для создания и оформления HTML страницы (вопросы периодически по этому поводу возникают, но каждый из них относительно небольшой для отдельной заметки).
Да, признаться честно, я и сам не помню их все, и время-от-времени подглядываю в свой блокнот (который и решил перевести в отдельную запись). 🙂
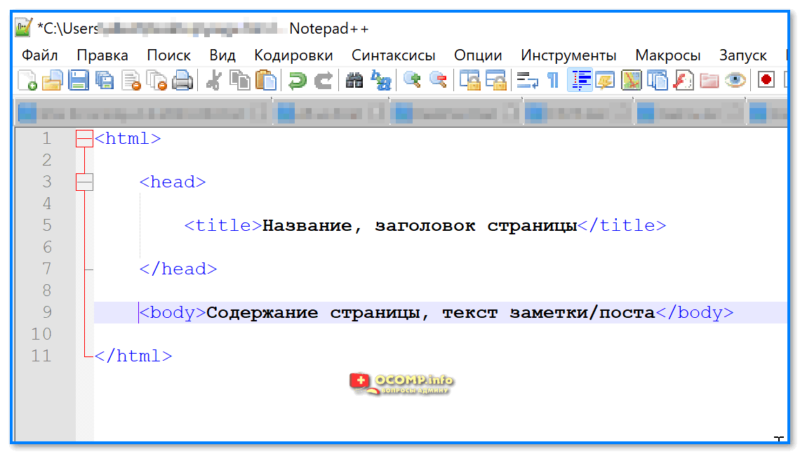
Кстати, редактировать HTML файлы удобно с помощью блокнота Notepad++ (он подсвечивает код, подсказывает где какие теги закрыты или нет).
Теперь по теме...
📌 Кстати!
Если вы хотите, чтобы вашу созданную страницу смогли открыть не только вы (со своего ПК), но и другие пользователи в сети Интернет — то для неё необходимо заказать услугу хостинга (и разместить там эту страницу...).
*
Содержание статьи📎
Основы: с чего начать формирование своей страницы
Типовой код страницы: азы
Язык HTML строится на тегах. Тег — это спец. обозначение какого-нибудь элемента, например, у картинки он: "<img... >", у ссылки: "<a... >" и пр. (при помощи них браузер понимает, что представлено в том или ином участке страницы).
Теги заключаются в угловые скобки (< >), и образуют пару: открывающий и закрывающий (эту пару также называют контейнером).
Тело всей страницы заключается в теги: <html>... </html>. Обычно, на любой странице также представлен ее заголовок (<head>...</head>) и содержание (<body>...</body>).
*
📌 Приведу ниже итоговый код простейшей веб-страницы (для примера):
<html>
<head>
<title>Название, заголовок страницы</title>
</head>
<body>Содержание страницы, текст заметки/поста</body>
</html>
*
На скрине ниже представлено, как эта страница будет выглядеть в браузере. Думаю, принцип "что за что отвечает" - должен быть ясен... 🙂
📌 Примечание!
Чтобы создать веб-страницу (как в примере выше) - сделайте следующее:
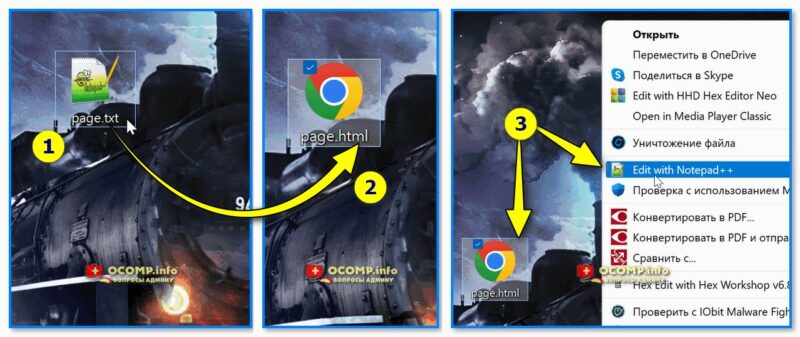
- создайте текстовый документ (можно с помощью правого клика мышки на любом рабочем месте стола...);
- поменяйте у него расширение с TXT на HTML (если ваш проводник не показывает расширений - см. это);
- откройте файл для редактирования в блокноте (я использовал Notepad++);
- вставьте туда вышеприведенные строки кода страницы и сохраните файл;
- затем откройте полученный файл в браузере (в моем примере ниже - файл "page.html"). Для этого достаточно сделать клик ПКМ по этому файлу и в меню выбрать пункт "Открыт c помощью...". 👇

Скриншот. Код страницы, блокнот Notepad++
*
📌Важно!
Обычно для создания сайтов (и веб-страниц) используют 📌спец. конструкторы и движки (вручную формируют HTML страницы реже, особенно, когда речь идет о десятках/сотнях страниц...).
*
Адаптивный
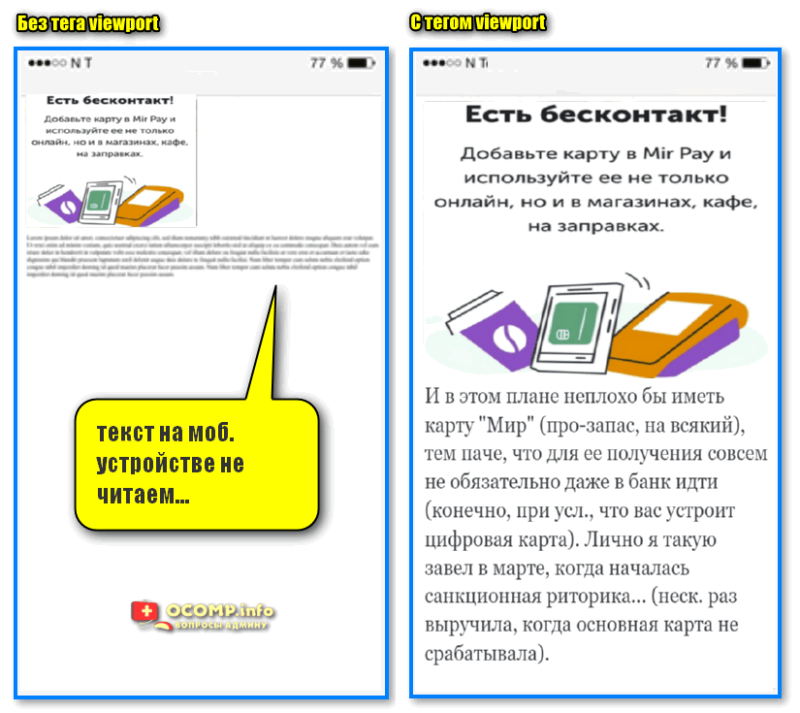
Чтобы веб-страничка норм. отображалась не только на ПК, но и на телефонах (где куда меньший экран) - необходимо спец. образом подготовить страницу (например, использовать адаптивную версию - т.е. страница будет масштабироваться автоматически в зависимости от размера экрана устройства).
Для этого можно воспользоваться мета-тегом viewport (нижеприведенный код вставляется между тегами <head></head>):
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Скриншот. Без тега viewport и с ним
Для того, чтобы скрыть какой-нибудь блок в мобильной версии сайта - достаточно использовать следующую конструкцию в CSS файле (разумеется, можно задать свою ширину в пикселях и класс*, который нужно скрыть):
@media screen and (max-width:1120px){#header .main-item{display:none;}
}
*
Например, вышеприведенный код скрывает ссылку <a class="main-item" href="/menyu/">Статьи</a> с классом "main-item", если ширина экрана меньше 1120px.
Кстати, обратите внимание, что совсем не обязательно указывать ширину картинок, кнопок и пр. элементов в пикселях - допускается использовать проценты (например, max-width:100% - значит макс. ширина 100%):
<img src="/img.jpg" style="max-width:100%; height:auto;">
*
Основные теги HTML
Текст (строка, список, выравнивание по центру, выделение жирным, пробел, отступ)
Наиболее популярные теги для форматирования текста (в порядке распространенности):
- <p> - тег для формирования абзаца. Каждый новый абзац заключен в свой тег (пример: <p style="margin: 1px 20px 0px 30px;">Текст блока HTML с отступами (сверху - 1px, справа - 20px, снизу - 0px, слева - 30px)</p>);
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6> - заголовки статьи по старшинству;
- <br /> - перенос текста на следующую строку (закрывающий тег не нужен);
- <hr> - горизонтальная линия, разделяет два участка страницы (закрывающий тег не нужен);
- <q> - цитата;
- <blockquote> - цитата;
- <strong> - выделение текста жирным шрифтом;
- <b> - аналогично, жирный шрифт;
- <i> - курсив, наклонный шрифт;
- <em> - курсив;
- <s> - зачеркнутый текст;
- <center> - расположение текста (или "того", что будет заключено в тегах) по центру;
- <mark> - подсвеченный участок текста;
- <small> - текст меньшего размера;
- <sup> - верхний индекс;
- <sub> - нижний индекс;
- <pre> - предварительно отформатированный текст;
- <dfn> - термин;
- <cite> - сноска;
- <code> - программный код;
- <time> - дата и/или время.
*
Код пробела:
Код значка телефон: ☎ (☎)
Код значка звездочка: ★ (★)
Код стрелочек: влево - ← (←); вверх - ↑ (↑); вправо - → (→); вниз - ↓ (↓)
Другие символы можно найти 📌в спец. таблицах
*
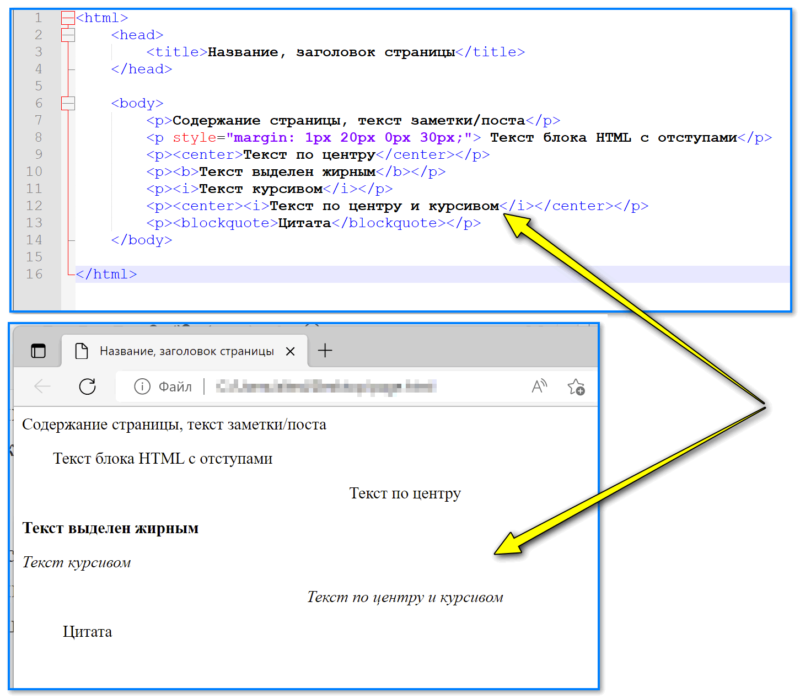
📌 Примеры "игры" с тегами:
<p>Содержание страницы, текст заметки/поста</p>
<p style="margin: 1px 20px 0px 30px;">Текст блока HTML с отступами (сверху - 1px, справа - 20px, снизу - 0px, слева - 30px)</p>
<p><center>Текст по центру</center></p>
<p><b>Текст выделен жирным</b></p>
<p><i>Текст курсивом</i></p>
<p><center><i>Текст по центру и курсивом</i></center></p>
<p><blockquote>Цитата</blockquote></p>
*
Картинка, изображение, фото
Простейший код для вставки картинки на HTML страницу будет выглядеть следующим образом:
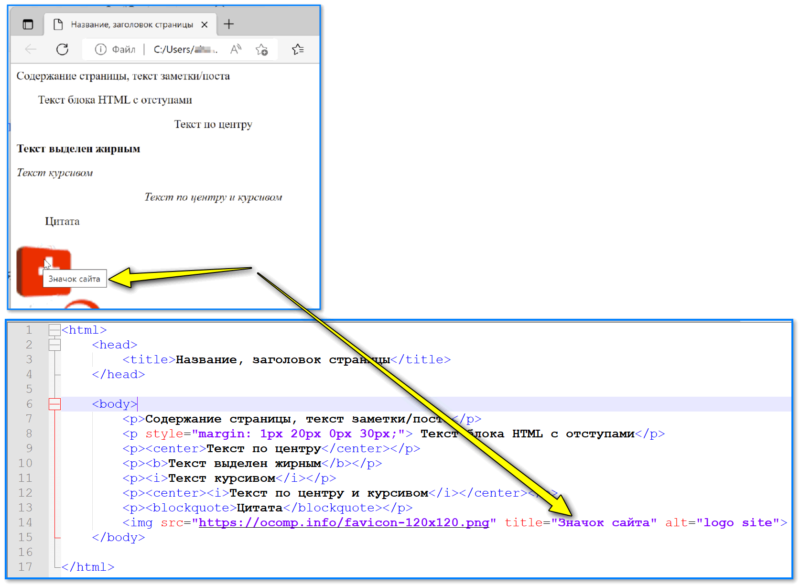
<img src="https://ocomp.info/favicon-120x120.png" title="Значок сайта" alt="logo site">
*
Обратите внимание, что:
- в "src" — указывается прямая ссылка на изображение (👆 у меня она выделена синим);
- в "title" — указывается текст, который будет виден при наведении курсора на картинку (название картинки);
- в "alt" — описание картинки (рекомендуется многими сервисами и браузерами к указанию. Дело в том, что картинки грузятся не так быстро, как текст, — и было бы хорошо, если бы пользователь в процессе открытия веб-странички видел не пустое место, а описание изображения...).
*
Второй пример (слегка отредактированный):
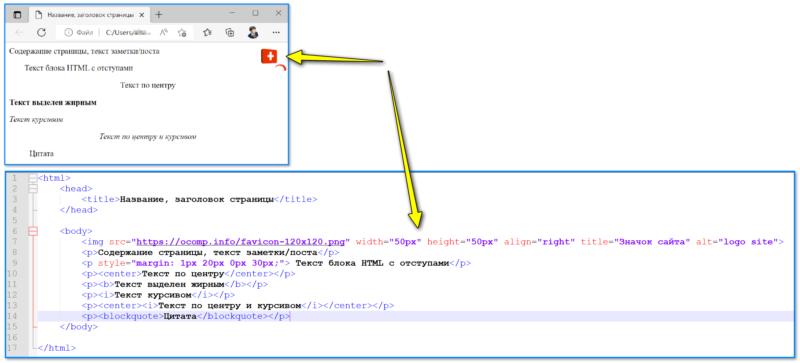
<img src="https://ocomp.info/favicon-120x120.png" width="50px" height="50px" align="right" title="Значок сайта" alt="logo site">
Обратите внимание на следующее:
- в "width" — можно указать ширину изображения (причем, вместо пикселей можно использовать и проценты!);
- в "height" — указывается высота изображения;
- в "align" — выравнивание картинки относительно текста (можно использовать значения: top, bottom, middle, left и right // сверху, снизу, по центру, слева, справа).
Чтобы картинка была в виде ссылки (т.е. при нажатии на картинку происходило открытие какой-нибудь веб-страницы) ее необходимо "заключить" в ссылку:
<a href="https://ocomp.info/"><img src="https://ocomp.info/favicon-120x120.png" title="Значок сайта" alt="logo site"></a>
*
Обратите внимание на начало и конец кода - картинка находится "внутри" кода ссылки (и, разумеется, в "href" - нужно вставить тот адрес, который должен открываться после клика по картинке).
*
Ссылка (в т.ч. на телефон, почту, Skype)
✏️ Подробнее о создании ссылок: https://ocomp.info/sdelat-ssyilku.html
*
Простейший код ссылки:
<a href="https://ocomp.info/" target="_blank">Сам текст ссылки (сюда можно также добавить код картинки или кнопки)</a>
*
В "href" нужно добавить свой URL-адрес (кстати, target="_blank" - обозначает, что ссылка должна быть открыта в новой вкладке. Если вам это не нужно - просто удалите этот участок кода).
* Кроме этого, в "href" можно вставлять не прямую ссылку, а относительный путь:
- / — корневая директория;
- ./ — указывает на текущую папку;
- ../ — перейти на один уровень вверх;
📌 Кстати, ссылки можно указывать не только на другие ресурсы, но и на свою почту, Skype, телефон (замените номер и никнейм в моем примере на свои):
- ссылка на телефонный номер: <a href="tel:+71231234567">+7 (123) 123-45-67</a>
- ссылка на адрес электронной почты: <a href="mailto:123@mail.ru">123@mail.ru</a>
- ссылка на Skype (позвонить): <a href="skype:name_polzovatela?call">Skype</a>
*
Список
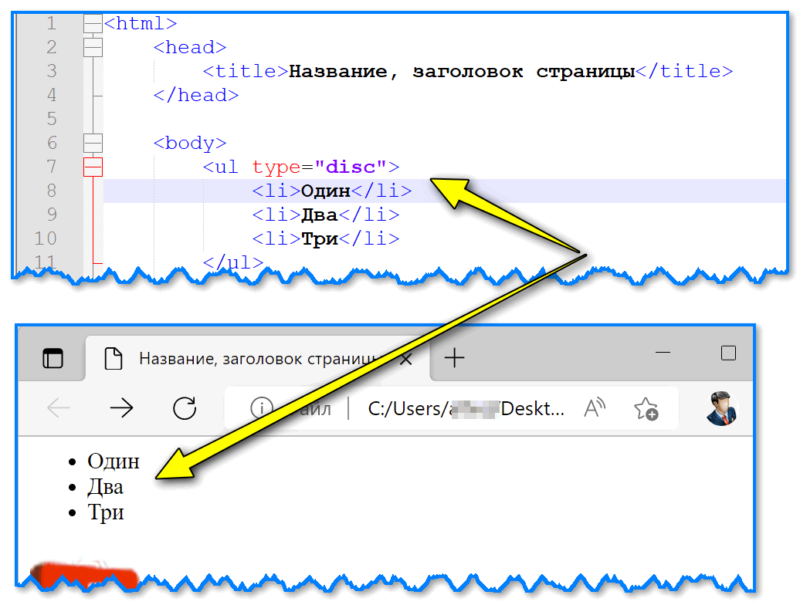
Код списка очень простой:
<ul type="disc">
<li>Один</li>
<li>Два</li>
<li>Три</li>
</ul>
Обратите внимание, что:
- в "type" можно указать: circle, square, disc (см. скрин ниже: если "disk" заменить на "square" - вместо кружков будут квадратики);
- вместо тега <ul> - можно использовать <ol> (<ol> - в этом случае список будет нумерованный, т.е. вместо точек будут цифры).

Скриншот. Список - пример
*
Кнопки и формы
Простейший код для отображения кнопки:
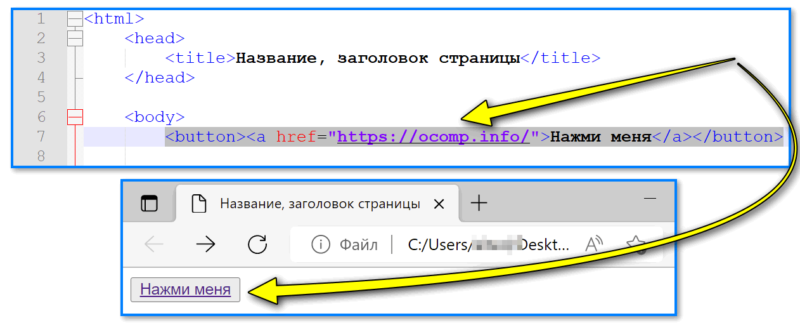
<button>Текст, картинка, ссылка кнопки</button>
*
Обратите внимание, что между тегами <button> можно добавить не только текст, но и код ссылки или картинки.
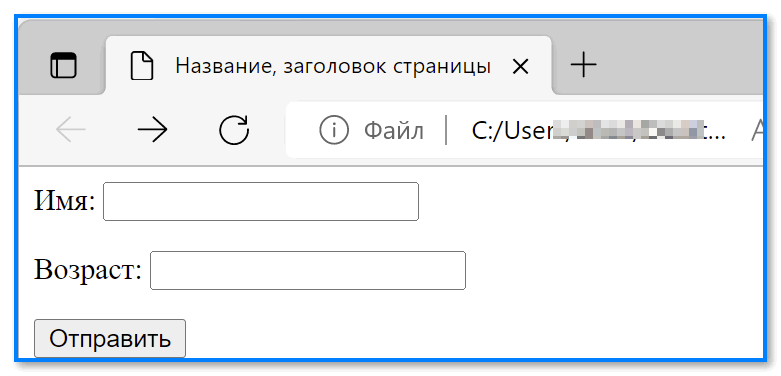
Чаще всего кнопки используют совместно с формами для обработки данных, которые вводит пользователь. Например, вот небольшой код:
<form action="name.php" method="post">
<p>Имя: <input type="text" name="name" /></p>
<p>Возраст: <input type="text" name="age" /></p>
<p><input type="submit" /></p></form>
При нажатии на кнопку "Отправить" — форма передаст введенные пользователем данные в файл "name.php", где необходимо написать PHP-код, который обработает их. Например, чтобы посмотреть всё, что ввел пользователь (в наше форме выше) - можно использовать код "<? print_r ($_POST); "👇

Скриншот. Форма - как выглядит
*
Фон
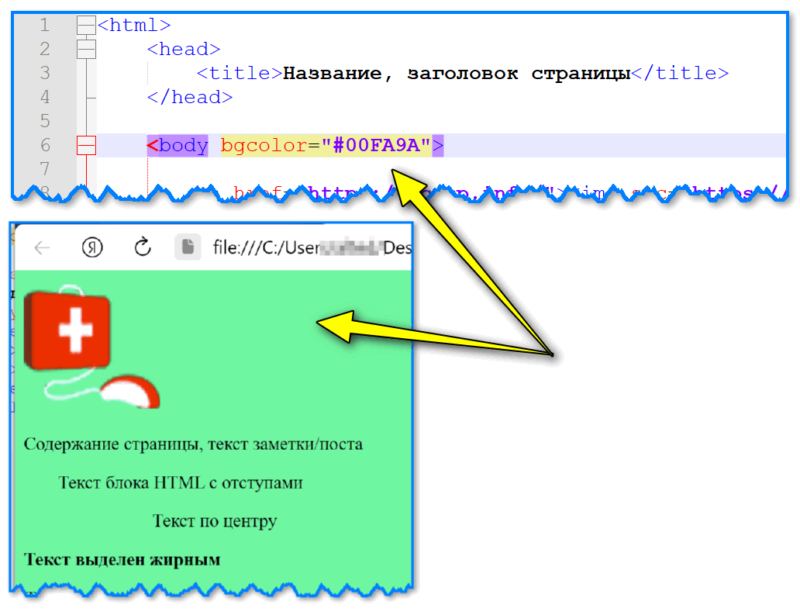
Достаточно слегка изменить тег "<body>" - добавить к нему атрибут bgcolor="#00FA9A" (вместо #00FA9A нужно указать свой 📌код цвета).
<html>
<head>
<title>Название, заголовок страницы</title>
</head>
<body bgcolor="#00FA9A">
<a href="https://ocomp.info/"><img src="https://ocomp.info/favicon-120x120.png" title="Значок сайта" alt="logo site"></a>
<p>Содержание страницы, текст заметки/поста</p>
<p style="margin: 1px 20px 0px 30px;"> Текст блока HTML с отступами</p>
<p><blockquote>Цитата</blockquote></p></body>
</html>
Цвет фона страницы тут же изменится - в моем случае стал зеленым.
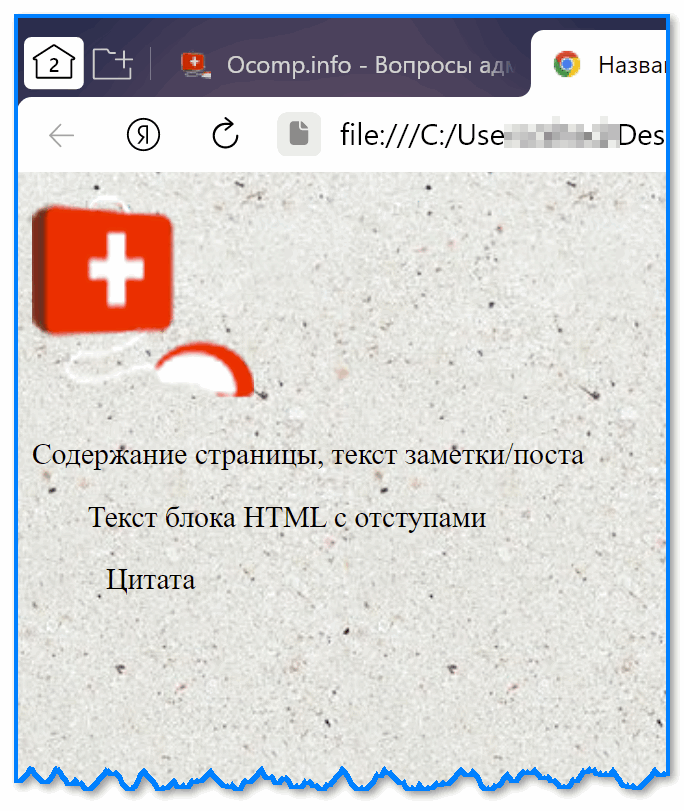
Кстати, фон можно залить не только определенным цветом, но и картинкой. Достаточно также слегка изменить тег "<body>":
<body background="https://ocomp.info/wp-content/themes/wikiwp/images/fon1.jpg">
Разумеется, ссылку на фон вам нужно указать свою. 👆👇

Скриншот. Фон в виде мраморной крошки (такая была выбрана картинка)
*
Таблица
Нижеприведенный код таблицы можно легко изменить под свои нужны: за кол-во столбцов отвечают теги <th> и <td>, за кол-во строк: <tr>.
<table border="1px">
<tbody>
<tr>
<th>Деревья</th>
<th>Цветы</th></tr>
<tr>
<td>Береза</td>
<td>Ромашка</td></tr>
<tr>
<td>Тополь</td>
<td>Роза</td></tr>
</tbody>
</table>
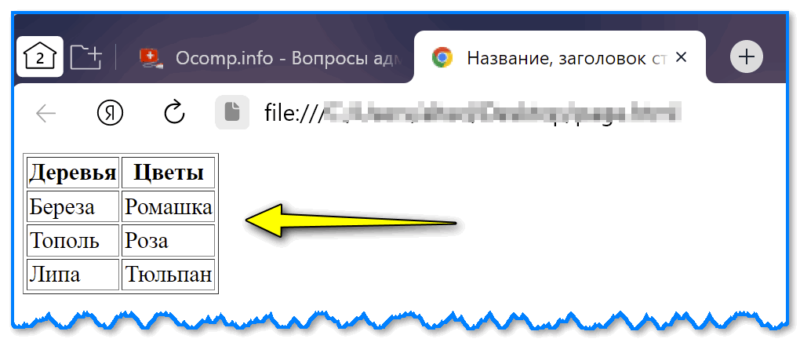
Как будет выглядеть подобная таблица в браузере - см. скрин ниже. (разумеется, таблицу можно залить нужным фоном, использовать в ней ссылки, картинки и пр. теги).

Скриншот. Таблица - html код
*
Шрифт (цвет, размер)
Небольшой показательный код:
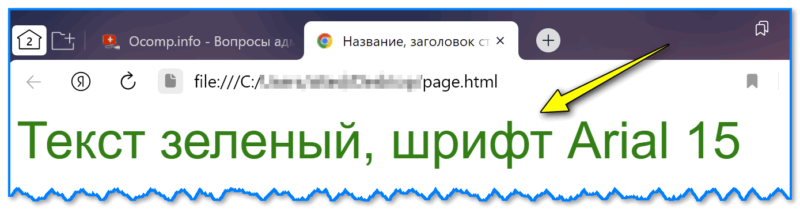
<font size="15" color="green" face="Arial">Текст зеленый, шрифт Arial 15</font>
Обратите внимание, что сам шрифт и его цвет можно указать свой (вот таблица цветов), размер шрифта "15" - также подбирается под свои нужды.

Скриншот. Изменение размера шрифта, его цвета
*
Линия
В своем примере я решил нарисовать 4-горизонтальных линии:
<hr align="center" width="500" size="2" color="red" />
<hr align="left" width="100%" size="5" color="green" />
<hr align="right" width="500" size="2" color="#ff0000" />
<hr />
Где, "align" — это выравнивание (положение) линии; "width" — ширина (можно задать в пикселях или процентах); "size" — толщина линии; "color" — ее цвет...

Скриншот. Нарисовано 4 линии (разной длины, толщины, цвета)
*
Рамки
Несколько рамочек на выбор:
<p style="border:3px solid #00B344; width:100%;">Первая рамка</p>
<p style="border:3px dotted #00B344; width:50%;">Вторая рамка</p>
<p style="border:3px dashed red; width:200px;">Третья рамка</p>
<p style="border:3px double green; width:350px;">Четвертая рамка</p>
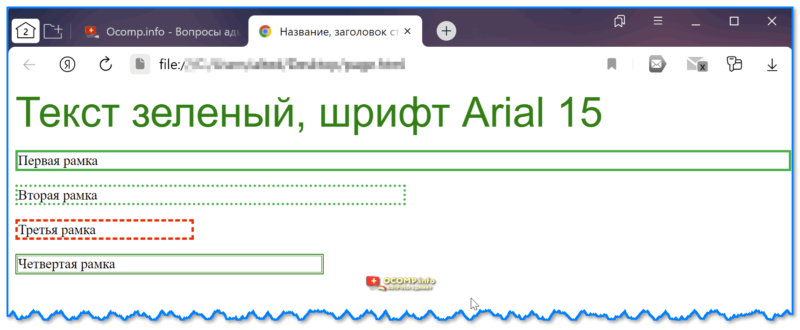
Как они выглядят на страничке показано на скрине ниже (3px - толщина обводки, solid/dotted/dashed/ - тип обводки, #00B344 - код цвета, width - ширина рамочки).
*

Скриншот. Как выглядят рамочки
Кстати, рамочку можно вставить только с одной стороны (например, сверху):
<p style="border-top:5px double green; width:350px;">5 рамка</p>
Если вам нужно слева — "border-top" нужно заменить на "border-left" (справа - border-right, снизу-подчеркивание — border-bottom).
*
📌 Кстати, также в качестве рамочки можно использовать обычную таблицу!
*
📌 Как найти код незнакомых элементов, и вставить их к себе на страничку
Разумеется, выше приведены далеко не все теги и стили, за счет которых можно "построить" страницу. Многие, наверное, видели (и не раз) различные красивые элементы на сайтах, и не против были бы разместить их на своей странице. И сделать это не сложно, достаточно посмотреть код!
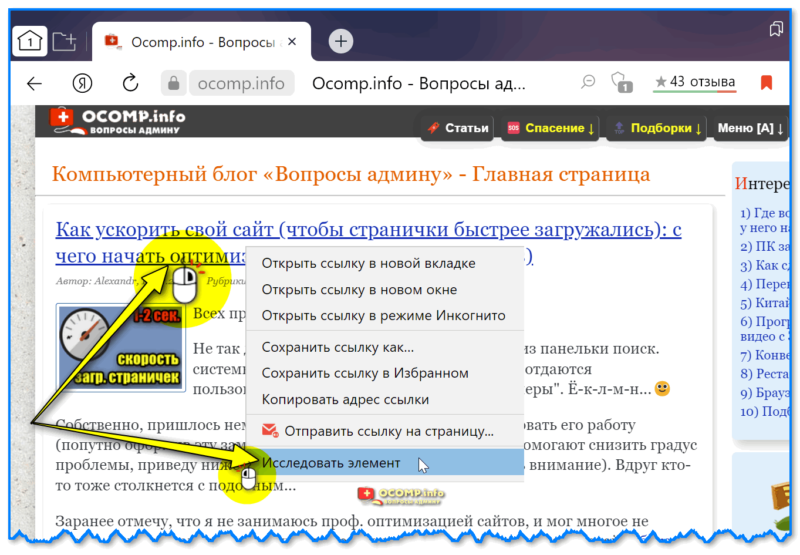
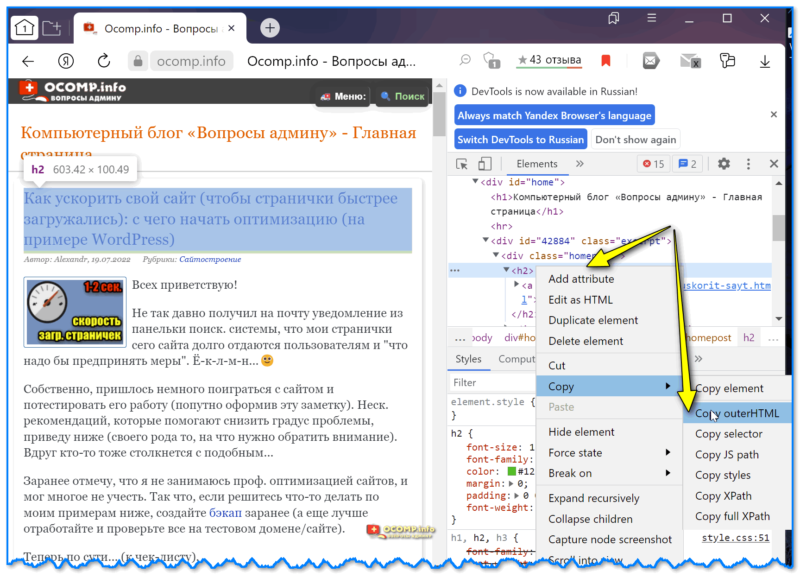
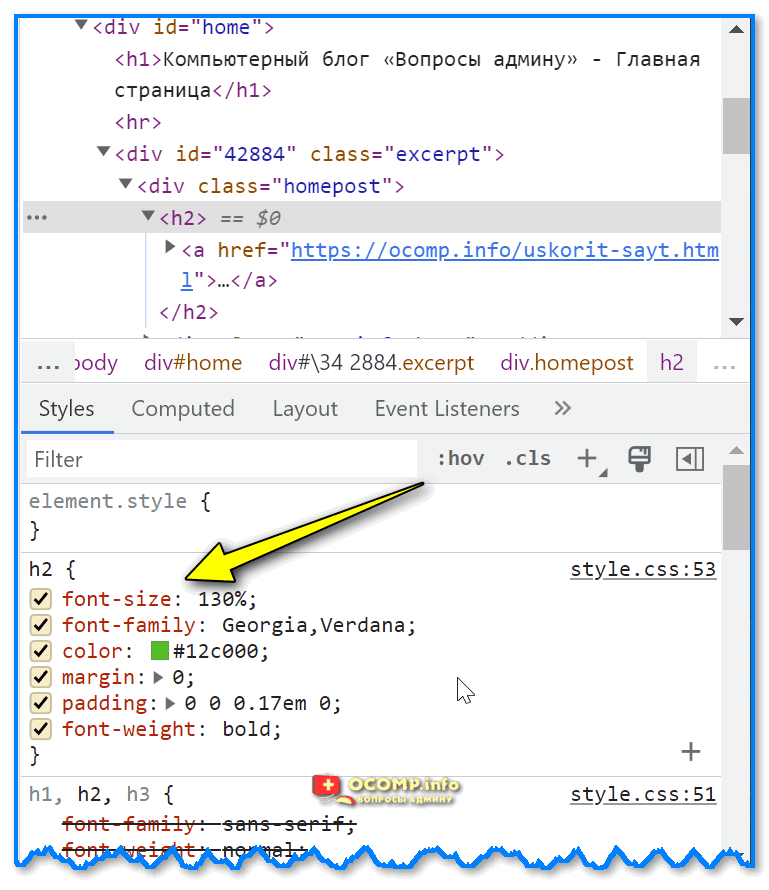
Это удобно реализовано (на мой взгляд) в Яндекс-браузере: нужно нажать ПКМ по интересуемому элементу, в появившемся меню выбрать "Исследовать элемент" — сразу после этого экран разделится на 2 части, справа — будет представлен код HTML и стили. 👇
Останется только скопировать его и перенести к себе не страницу (попутно исправив на свой лад 🙂).
*
За сим откланяюсь, удачи!
✍️
Первая публикация: 1.09.2022
Корректировка: 30.03.2024
Другие записи:




















Отличная статья! Невероятно интересно и познавательно. Спасибо, Александр
